特徴
テーマについて
BASEデザインテーマ「Buzz」はシンプルでオシャレなテーマです。
化粧品、家具、雑貨など、あらゆる商材にお使いいただけます。
特集エリアバナーを設置することで、今イチオシの商品をアピールしたり、ランキングに商品を載せることで、売れ筋商品を目立たせることができます。
レスポンシブに対応していますので、PC、タブレット、スマホなど、どの端末で見てもデザインが崩れることなく最適に表示されます。
使い方
フォントサイズ・ロゴ
- ・フォント
-
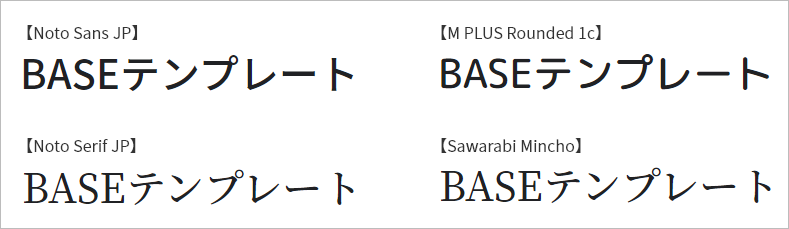
フォントは4種類から選べます。


- ・文字の太さ
- 細、中、大から選べます。
- ・全体の文字色
- ヘッダーフッター、一部の固定色以外の文字カラーを変更できます。背景色を黒などの濃いカラーにした場合、白色の文字など、背景色に合わせて見やすい文字色に変更することが出来ます。
- ・PC文字サイズ
- 12px~16pxまで選べます。14pxがおすすめです。
- ・SP文字サイズ
- 10px~14pxまで選べます。12pxがおすすめです。
- ・ロゴ文字サイズ
-
S、M、L、2Lから大きさを選べます。文字の長さに合わせてお選びください。
ロゴが画像の場合は設定が適用されません。 - ・SPロゴ画像横幅
- 10%から100%まで選べます。ロゴ画像のサイズに合わせてバランスを調整することが出来ます。
- ・ロゴ上テキスト
- ロゴの上にテキストを入力することが出来ます。
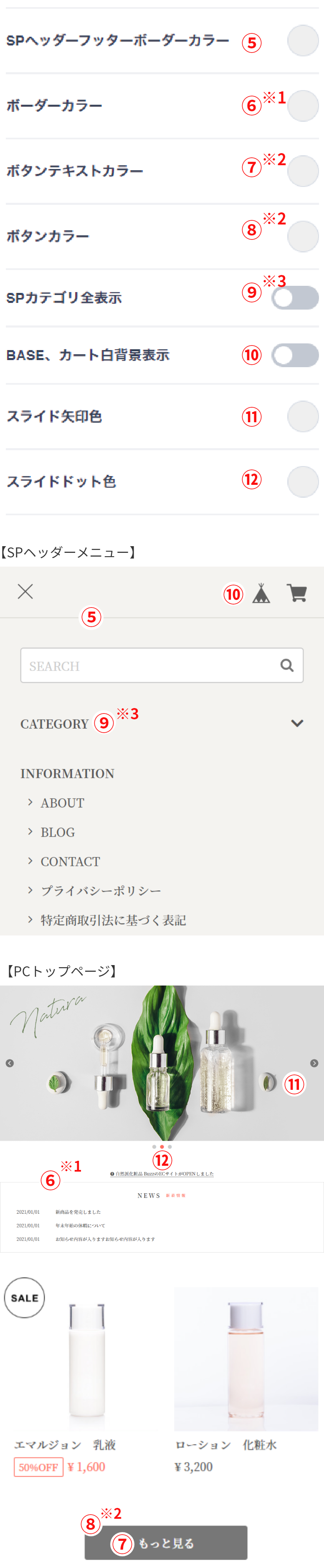
各カラー・SPカテゴリ表示
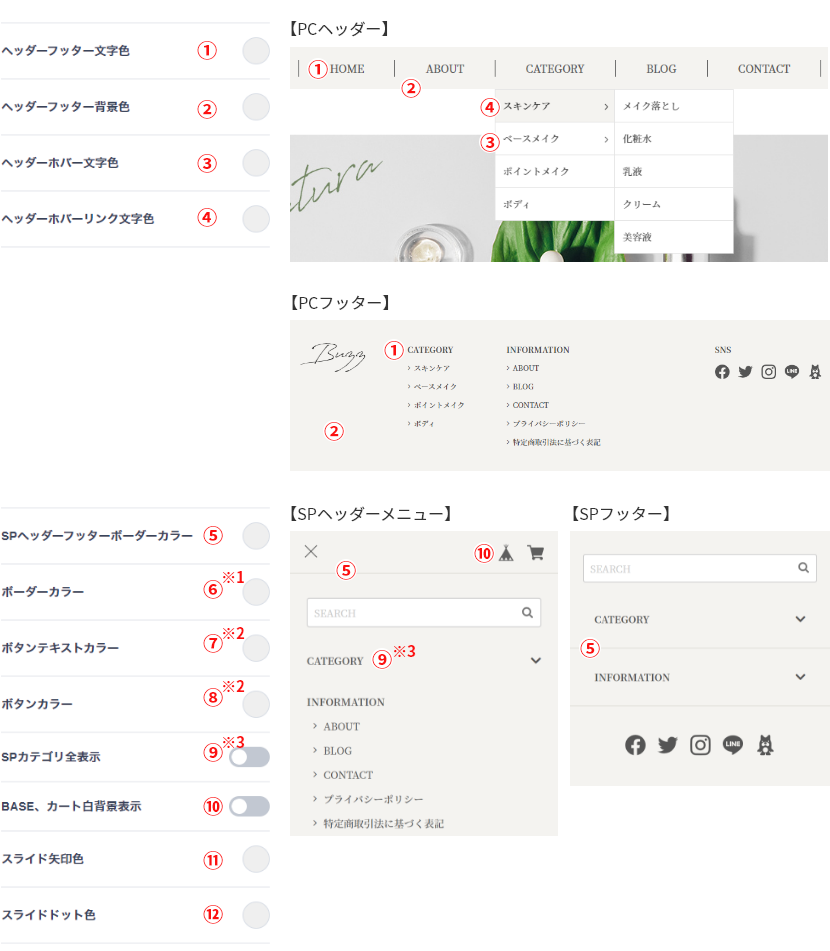
各番号と同じ部分の色や表示が変更されます。




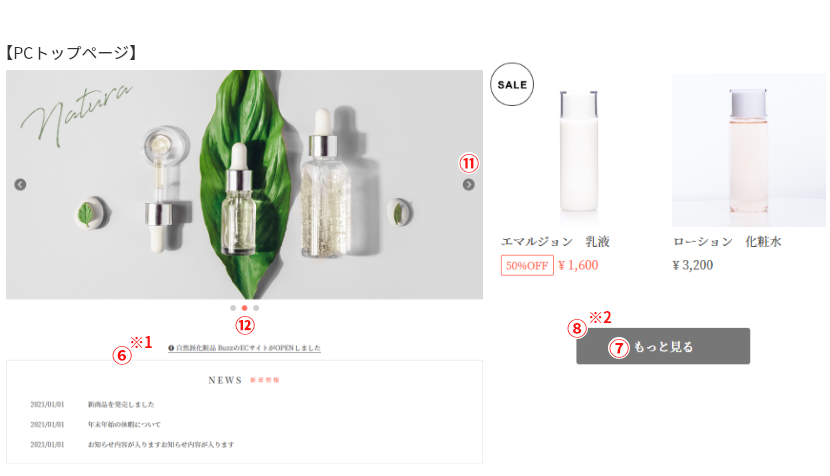
※1 news部分の枠だけでなく、レフトメニューの線や商品ページの線の色にも適用します。
※2 もっと見るボタンだけでなく、購入ボタンやcontactページのボタンにも適用します。
※3 全表示にした場合、タップすると開くのではなく、最初からすべてのカテゴリが表示されます。
スライド

- ・スライド画像
-
スライド画像は5枚まで設定することができ、リンクを付けることもできます。
PCは横幅最大1000pxまで表示されます。横幅1000px以上で作成してください。
画像は全て同じサイズで合わせて作成してください。デザイン崩れにつながります。
例)1000x500pxで作成した場合、他の画像も全て1000x500pxで作成してください。
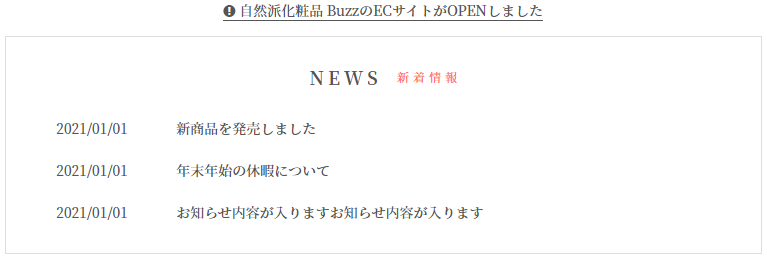
NEWS

- ・NEWSを表示
-
NEWS部分の表示非表示を選べます。非表示にしても、仕様上固定記事は表示されます。
固定記事を削除したい場合は、Blogアプリから記事の固定を解除してください。 - ・NEWSタイトル、NEWSサブタイトル
- タイトルとサブタイトルを変更できます。上記の画像ですと「NEWS」と「新着情報」の文字を変更できます。
- ・NEWSタイトルを縦並びにする
- タイトルとサブタイトルを縦並びに出来ます。サブタイトルが長い場合などに適用させてください。
- ・NEWS日付、NEWS見出し、NEWSリンク
-
ニュースは3記事まで表示することが出来ます。手動で日付、見出し、リンクをお入れください。
Blogアプリで作成した記事が自動で表示されるわけではないのですが、その代わりアピールしたい内容をずっと表示し続ける事が可能です。
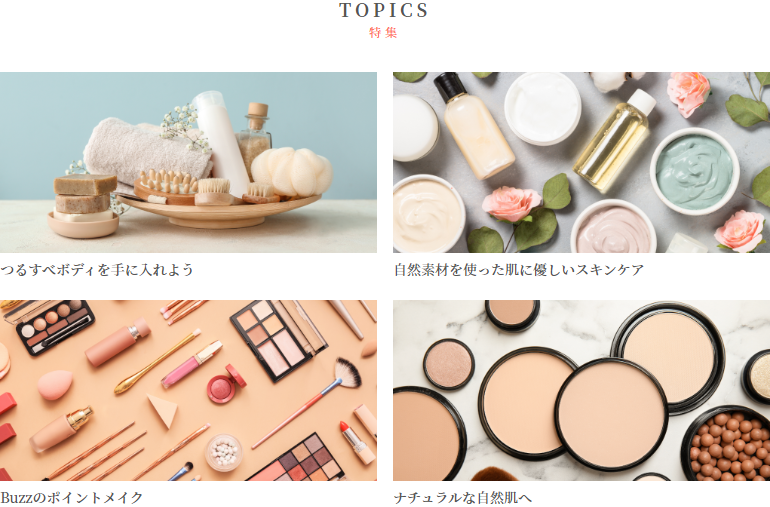
特集

- ・特集を表示
- 特集部分の表示非表示を選べます。
- ・特集タイトル、特集サブタイトル
- タイトルとサブタイトルを変更できます。
- ・特集画像、特集テキスト、特集リンク
-
特集にはバナー画像を4つまで表示することができます。
画像は全て同じサイズで合わせて作成してください。デザイン崩れにつながります。
横幅380px以上のサイズで作成してください。
文字だけの表示は出来ませんので、必ず画像を入れてください。
ランキング

- ・ランキングを表示
- ランキング部分の表示非表示を選べます。
- ・ランキングタイトル、ランキングサブタイトル
- タイトルとサブタイトルを変更できます。
- ・ランキング画像、ランキングリンク、ランキング商品名、ランキング価格
- ランキングには商品画像を3つまで表示することができます。
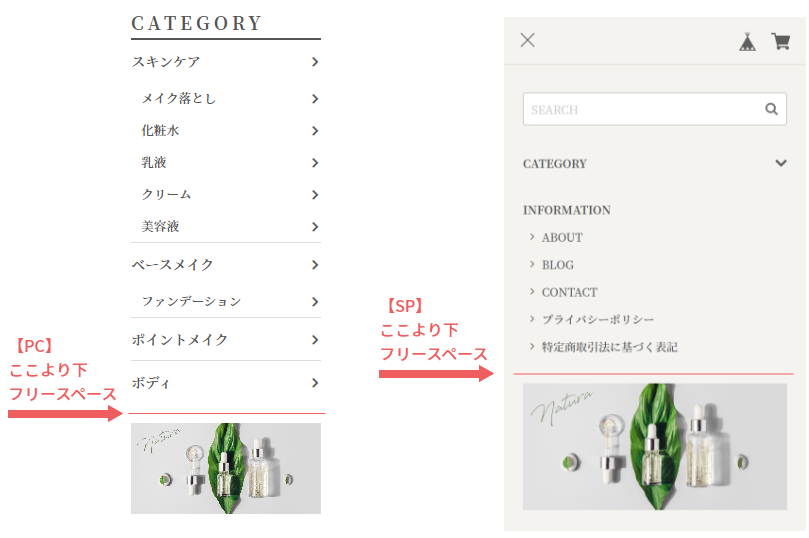
フリースペース
- ・PCレフトメニュー下フリースペース、SPメニュー下フリースペース
- 1000文字まで自由に文字やHTMLを入れることができます。

ABOUT
- ・ABOUTメイン画像
- aboutページの一番上に表示される画像です。PCの場合横幅最大770pxまで表示されます。
- ・ABOUT小タイトル
-
CONCEPTやSHOPLISTなど、好きな小タイトルを付けていただけます。
2個まで設定することができます。 - ・ABOUTテキスト
-
1000文字まで自由に文字やHTMLを入れることができます。
googleマップを入れたり、画像を入れたり、お好きにお使いください。
2個まで設定することができます。
その他の機能
- ・商品一覧タイトル、商品一覧サブタイトル
-
トップページの商品一覧のタイトルとサブタイトルを変更できます。
デフォルトですとタイトルが「ITEM」サブタイトルが「商品一覧」となっている部分になります。 - ・フッターロゴを表示
- フッターロゴの表示非表示を選べます。
- ・PCフッターロゴ文字サイズ
-
S、M、L、2Lから大きさを選べます。文字の長さに合わせてお選びください。
ロゴが画像の場合は設定が適用されません。 - ・PCフッターロゴ画像サイズ
-
SS、S、M、L、2L、3Lから大きさを選べます。ロゴ画像のサイズに合わせてお選びください。
ロゴが文字の場合は設定が適用されません。 - ・メルマガテキスト
- NEWSLETTERの下の文章を入力することができます。
- ・フッターSNSアイコンを表示
- フッターSNSアイコン部分の表示非表示を選べます。
- ・フッターSNSアイコンを白色にする
- フッターの背景画像が黒色など、色の濃い場合にこちらの項目をONにしてください。
その他
よくある質問
- Q
カテゴリやブログがメニューに表示されないのですが…。
- A
カテゴリ管理AppsやBlogAppsを入れてください。対応のAppsを入れることで初めて表示される項目がありますのでまずは各Appsをご確認ください。
- Q
デザイン設定で文章を改行するにはどうすればよいでしょうか。
- A
<br>タグを入れていただくことで改行が出来ます。
商品説明やblogなど、BASEの編集画面ではタグを入れなくてもそのまま改行できます。
例)
全国一律送料500円<br>
離島は1,000円になります。 - Q
BASEアプリで見た時にデザインが反映されません。
- A
デザインテーマはWEBブラウザ専用になります。
BASEアプリで表示する場合、BASEが用意したアプリのデザインで表示されます。 - Q
フリースペースに画像を表示したいのでHTMLを教えてください。
- A
申し訳ございませんが、HTMLを使用したデザイン作成方法などについてはお答え致しかねます。
予めご了承くださいませ。 - Q
対応Apps以外のAppsは使えますか?
- A
はい、お使いいただけます。
対応Appsはショップの表示に影響のあるAppsの一覧ですので、その他のAppsは全てご利用いただけます。 - Q
ページ追加Appsが使えないのですが…。
- A
「ページ追加 App」については、オフィシャルテーマのみが対象となっております。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。オフィシャルテーマをご利用ください。
対応Apps
※ショップの表示に影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| メンバーシップ | 〇 対応しています |
|---|---|
| メッセージ | 〇 対応しています |
| カテゴリ管理 | 〇 対応しています |
| 送料詳細設定 | 〇 対応しています |
| BASEロゴ非表示 | 〇 対応しています |
| デジタルコンテンツ | 〇 対応しています |
| 英語・外貨対応 | 〇 対応しています |
| Blog | 〇 対応しています |
| ラベル | 〇 対応しています |
| 商品検索 | 〇 対応しています |
| 定期便 | 〇 対応しています |
| レビュー | 〇 対応しています |
| セール | 〇 対応しています |
| ショップコイン | 〇 対応しています |
| 販売期間設定 | 〇 対応しています |
| 予約販売 | 〇 対応しています |
| 抽選販売 | 〇 対応しています |
| 商品説明カスタム | 〇 対応しています |
| 商品オプション | 〇 対応しています |
| コミュニティ | 〇 対応しています |
| テイクアウト | 〇 対応しています |
| お知らせバナー | 〇 対応しています |
| メールマガジン | 〇 対応しています |
| 再入荷自動通知 | 〇 対応しています |
| 年齢制限 | 〇 対応しています |