特徴
テーマについて
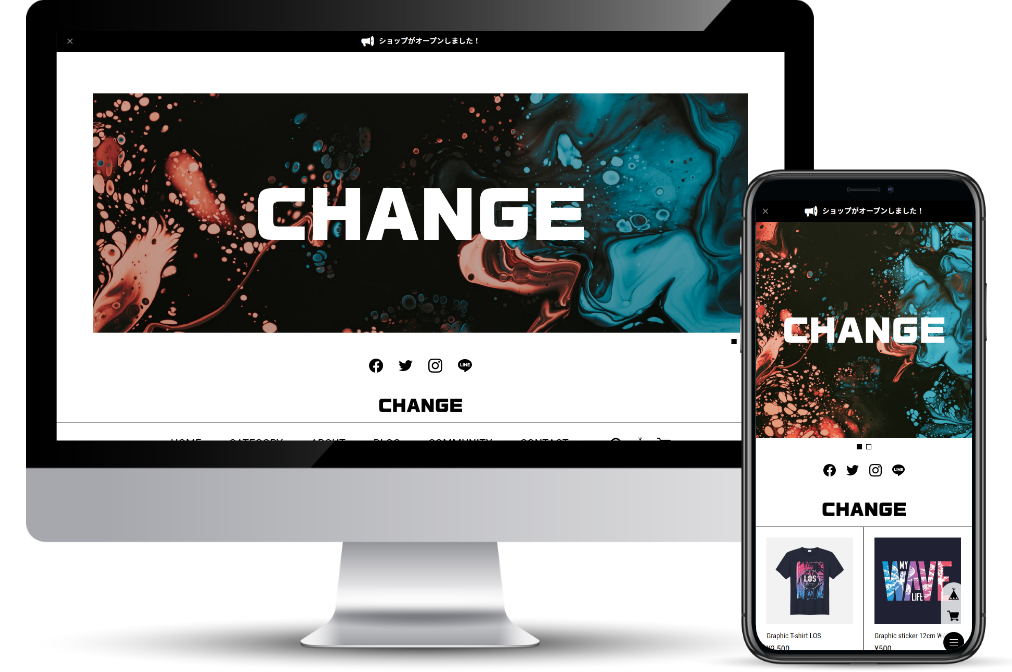
BASEテーマ「CHANGE」は、シンプルかつオリジナリティを求める方にぴったりのテーマです。
トップページスライダーの下に商品一覧がある事で、あなたの魅力あふれる商品をすぐに目立たせることができます。
商品画像は拡大することができ、食品の様なシズル感を大事にする商材はもちろん繊細なアクセサリーや、画像を大きく見せたいイラストといったデータ商材、化粧品、家具、雑貨など、あらゆる商材にお使いいただけます。
ギャラリーは列数を変更したり、またはスライダーに変更できるなど、あらゆる要素を細かく設定することが可能です。
レスポンシブに対応していますので、PC、タブレット、スマホなど、どの端末で見てもデザインが崩れることなく最適に表示されます。
使い方
フォント・サイズ・ロゴ
- フォント
-
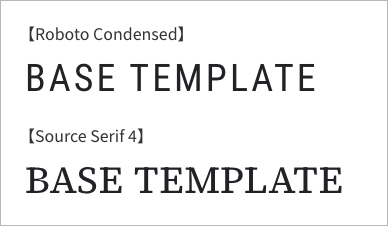
フォントは英語2種類、または日本語フォントと同じフォントを選択できます。
日本語フォント


英語フォント


- 文字の太さ
- 文字の太さを「細字・普通・太字」からお選びいただけます。
- ロゴ:文字サイズ
- ロゴの文字サイズを「大・中・小」から設定できます。PC・スマホごとに設定可能です。
- 【PC】文字サイズ
- 14px、15px、16pxから選択できます。
- 【スマホ】文字サイズ
- 12px、13px、14pxから選択できます。
- 見出し1:文字サイズ
- ABOUT・BLOG・コミュニティ・お問い合わせのページタイトル、トップページのフリースペース・ギャラリー・BLOG、商品ページの関連商品のタイトル の文字サイズを変更できます。PC・スマホごとに設定可能です。
- 見出し2:文字サイズ
- カテゴリ・プライバシーポリシー・特商法ページのタイトル の文字サイズを変更できます。PC・スマホごとに設定可能です。




各カラー
- 【全体】文字色
- ページ全体の文字の色を選択できます。
- 通常ボタン:文字色、背景色
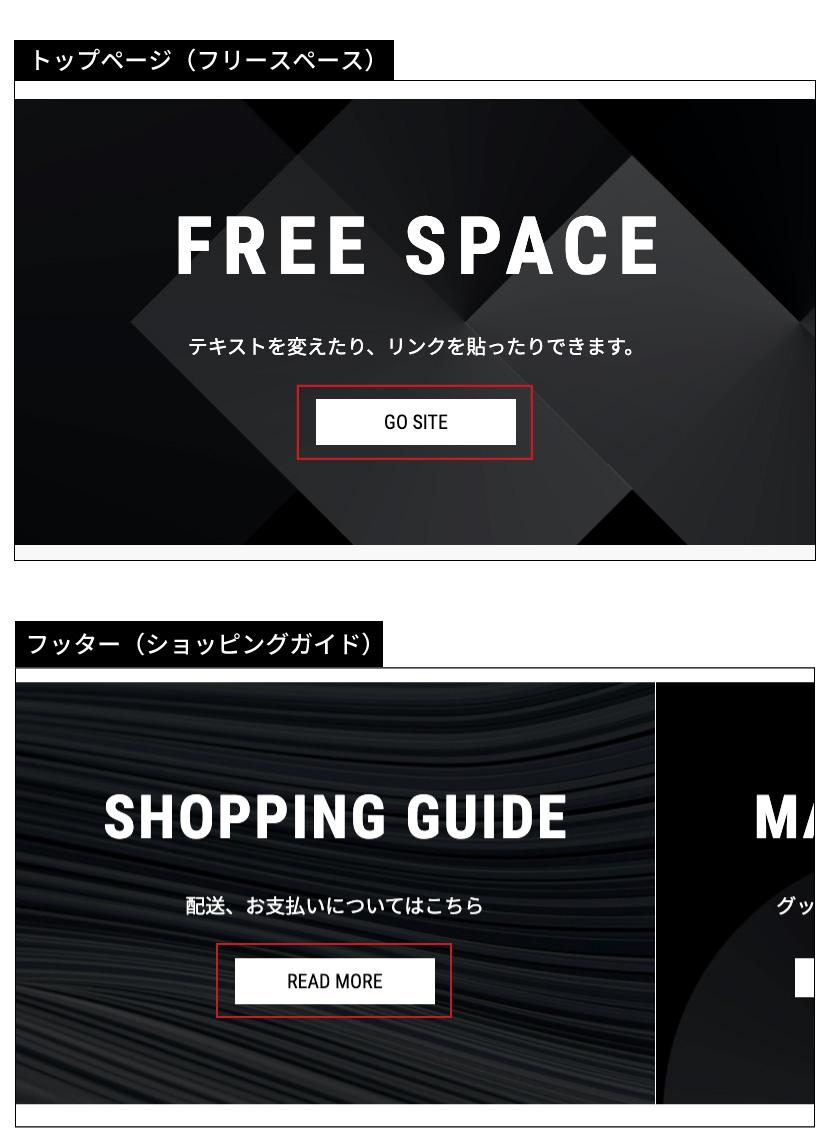
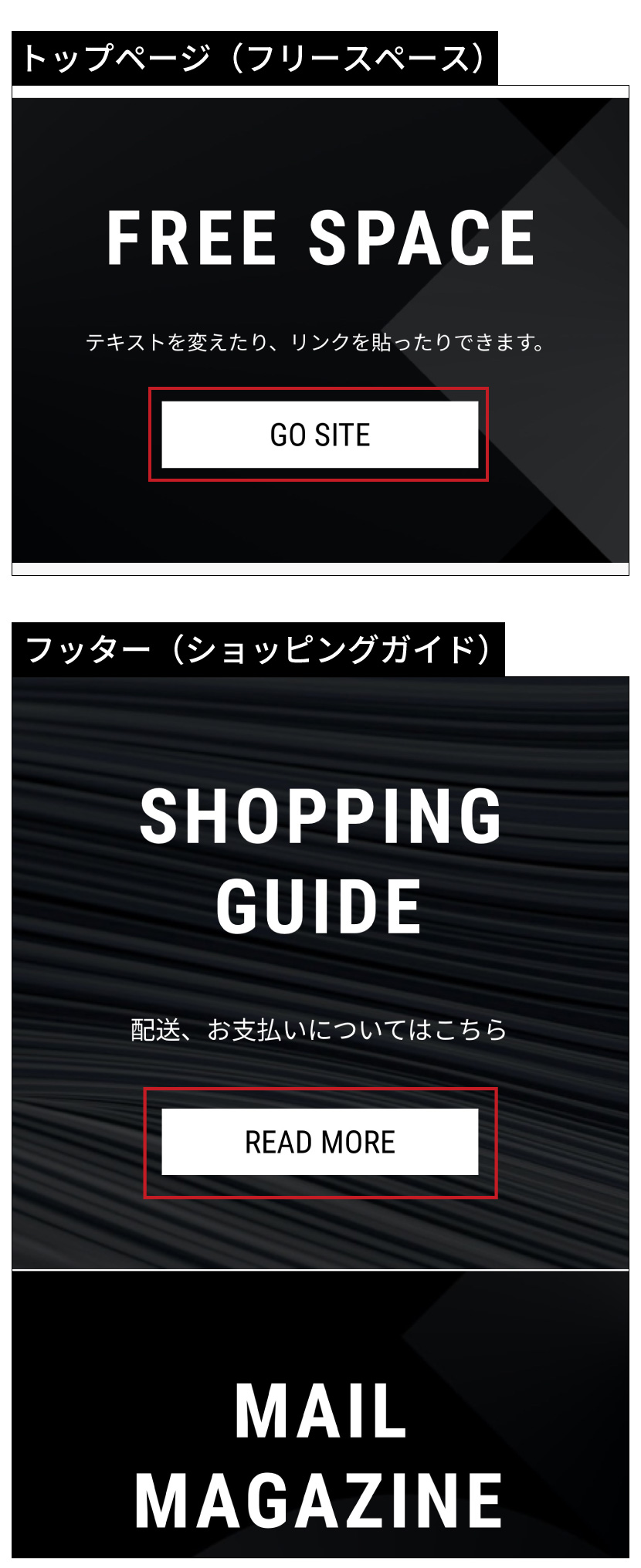
- ボタンの文字色、背景色を設定できます。 ※適用箇所は下記画像をご確認ください。
- フリースペース・フッターショッピングガイド:ボタン文字色、背景色
- フリースペースとフッターにあるショッピングガイドのボタンの文字色を設定できます。 ※適用箇所は下記画像をご確認ください。
- 罫線:色
- ヘッダーや商品一覧などの線の色を設定でできます。
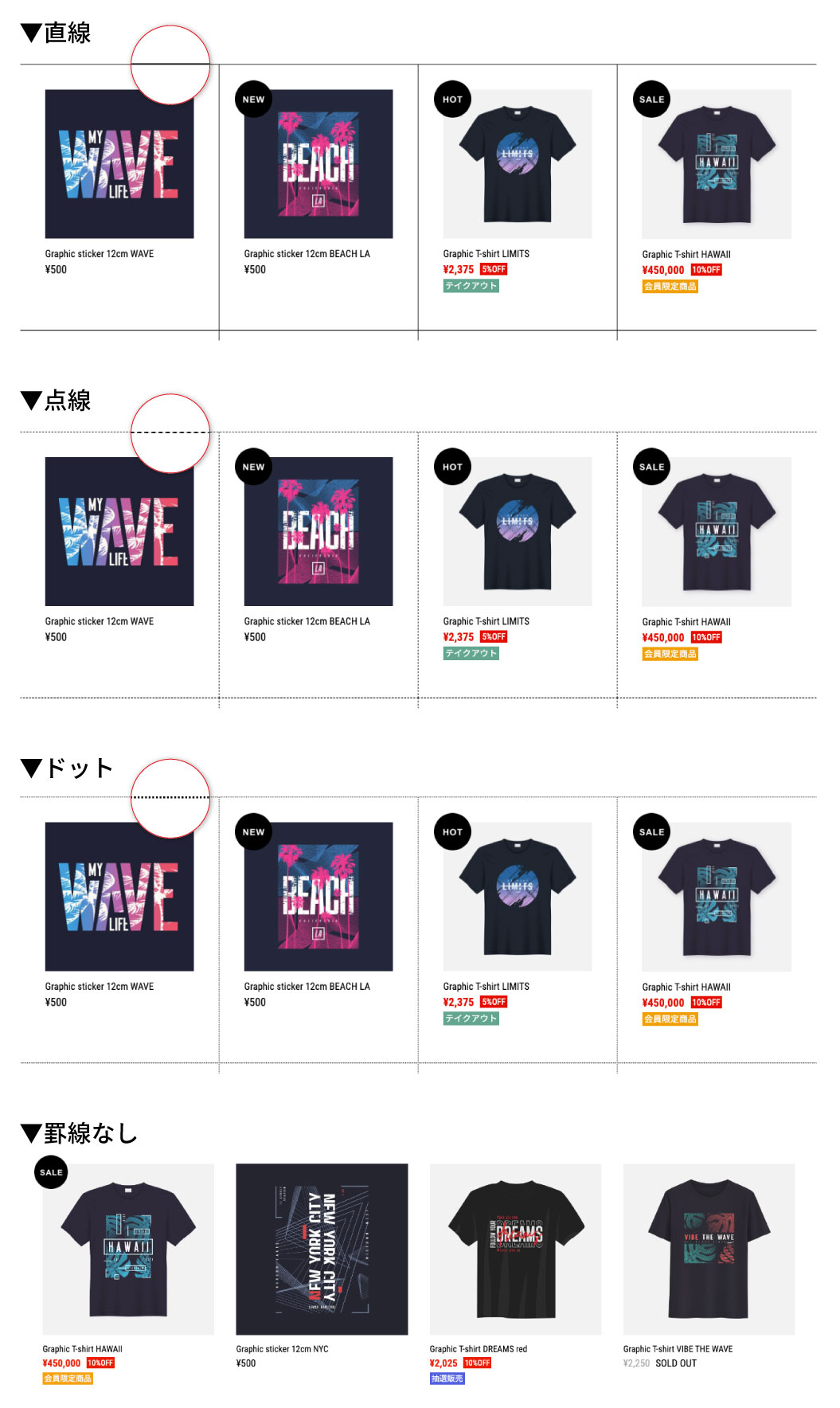
- 罫線:スタイル
-
ヘッダーや商品一覧などの線のスタイルを設定でできます。
スタイルは「直線・点線・ドット・罫線なし」からお選びいただけます。 - 【トップページ】固定記事タイトル色
- トップページに表示する固定記事のタイトル色を設定できます。








MV(メイン画像)

- 【PC】メイン画像1〜3
-
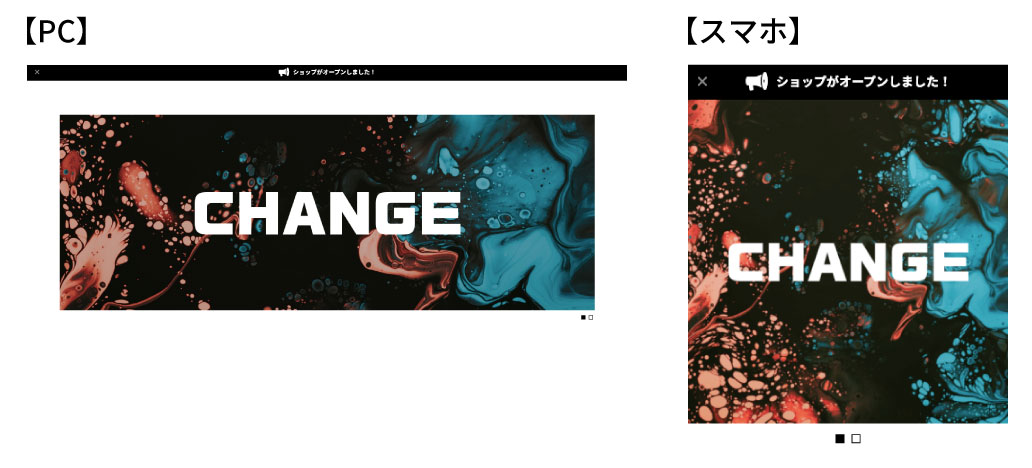
PCで表示させる画像を3枚まで設定できます。
2枚以上設定すると、自動的にスライダー表示になります。
横幅1260px以上の長方形の画像を推奨。 - 【スマホ】メイン画像1〜3
-
スマホで表示させる画像を3枚まで設定できます。
2枚以上設定すると、自動的にスライダー表示になります。
横幅750px以上の長方形の画像を推奨。 - メイン画像 リンク1〜3
- メイン画像にリンクを設定できます。
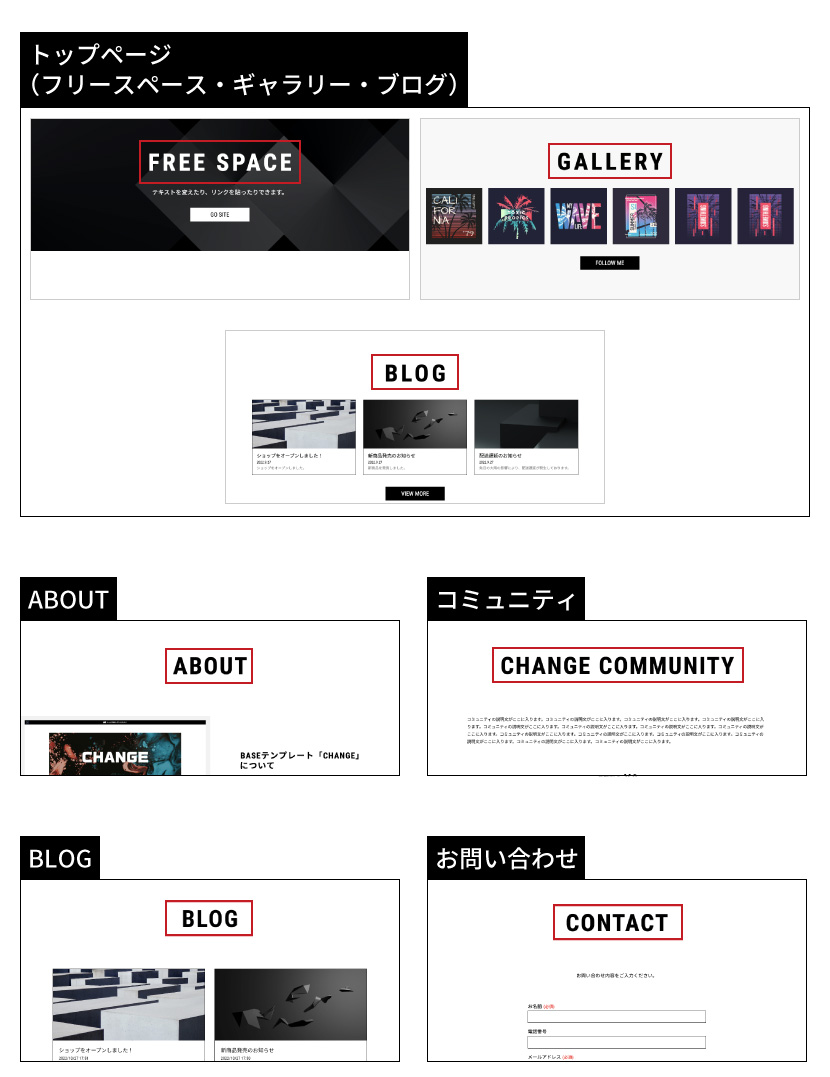
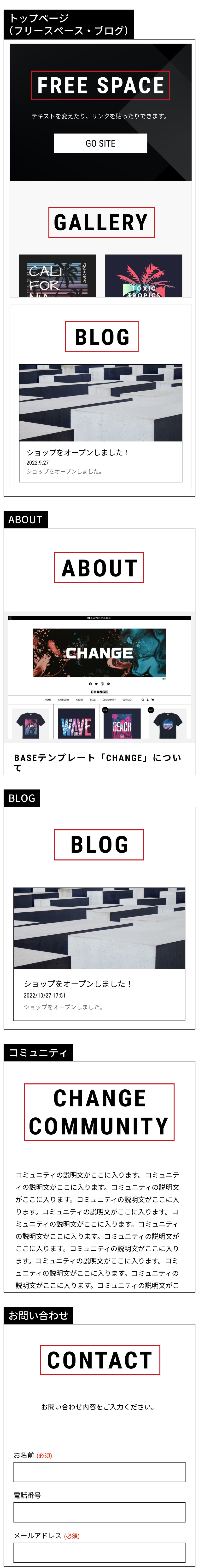
フリースペース
- フリースペースを表示する
- フリースペースの表示、非表示が選択できます。
- フリースペース:背景画像
-
フリースペースの背景画像を設定できます。
横幅1260px以上の長方形の画像を推奨。 - フリースペース:背景色
-
フリースペースの背景色を設定できます。
※「フリースペース:背景画像」にて背景画像を設定した場合は、背景色は表示されません。 - フリースペース:文字色
- フリースペースの文字色を変更できます。
- フリースペース:タイトル
- フリースペースのタイトルのテキストを変更できます。
- フリースペース:説明文
- テキストを入れることができます。
- フリースペース:ボタンを表示させる
- リンク設定可能なボタンを表示します。
- フリースペース:ボタンのリンク
- ボタンにリンクを設定できます。
- フリースペース:ボタンのテキスト
- ボタンのテキストを変更できます。
ギャラリー
- ギャラリーを表示する
- ギャラリーの表示、非表示が選択できます。
- ギャラリー:スライダー表示にする
-
オンにすると、スライダーで表示されます。
使用する場合は3枚以上画像を設定してください。 - ギャラリー:背景色
- ギャラリー部分の背景色を変更できます。
- ギャラリー:タイトル文字色
- ギャラリーのタイトルの文字色の変更が可能です。
- ギャラリー:タイトル
- タイトルのテキストを設定できます。
- ギャラリー:ボタンを表示させる
- リンク設定可能なボタンを表示します。
- ギャラリー:ボタンのリンク
- ボタンにリンクを設定できます。
- ギャラリー:ボタンのテキスト
- ボタンのテキストを変更できます。
- 【PC】ギャラリー:列数
-
PCで表示させる列数を変更できます。1〜6列までの設定が可能です。
※スライダー表示の際は適用されません。 - 【スマホ】ギャラリー:列数
-
スマホで表示させる列数を変更できます。1〜2列までの設定が可能です。
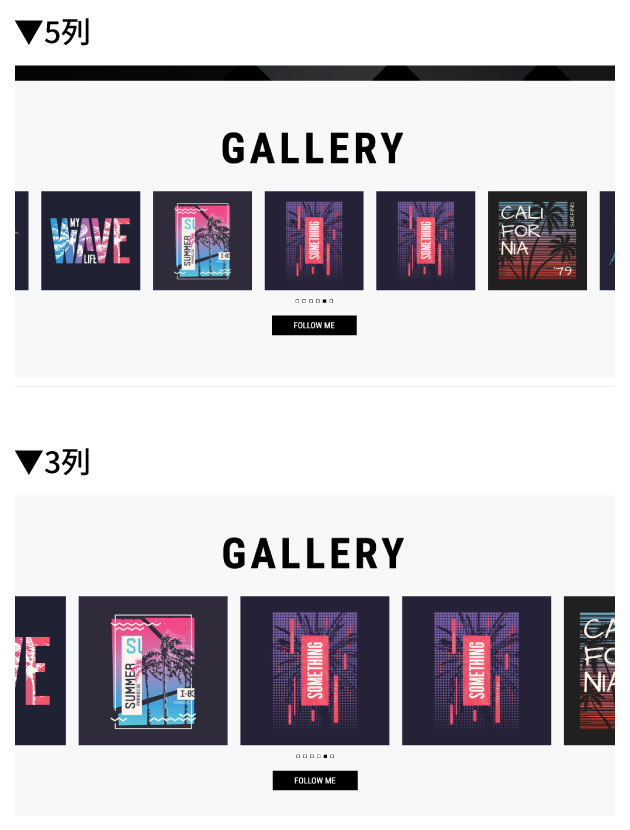
※スライダー表示の際は適用されません。 - 【スライダー時PC】ギャラリー:列数
- ギャラリーの表示をスライダーに設定している時の列数を設定できます。5列・3列からお選びいただけます。
- ギャラリー:画像1〜6
-
画像は、6枚まで設定可能です。
PCが1列の場合は横幅1260px以上、2列は750px以上、スライダー時は500px以上を推奨。画像の高さは揃えてください。 - ギャラリー:リンク1〜6
- 画像にリンクを設定できます。


TOPその他
- 【トップページ・固定記事下】SNSアイコンを表示する
- 固定記事下にあるSNSアイコンの表示、非表示が選択できます。
- ブログ
- -ブログを表示する
ブログの表示、非表示が選択できます。
-トップページ_ブログ:タイトル
トップページのブログのタイトルを設定できます。
-トップページ_ブログ:ボタンのテキスト
ボタンのテキストを変更できます。
ABOUT
ABOUTのタイトルと質問を空白にするとコンテンツ自体が非表示になります。
タイトル1は非表示になりません。
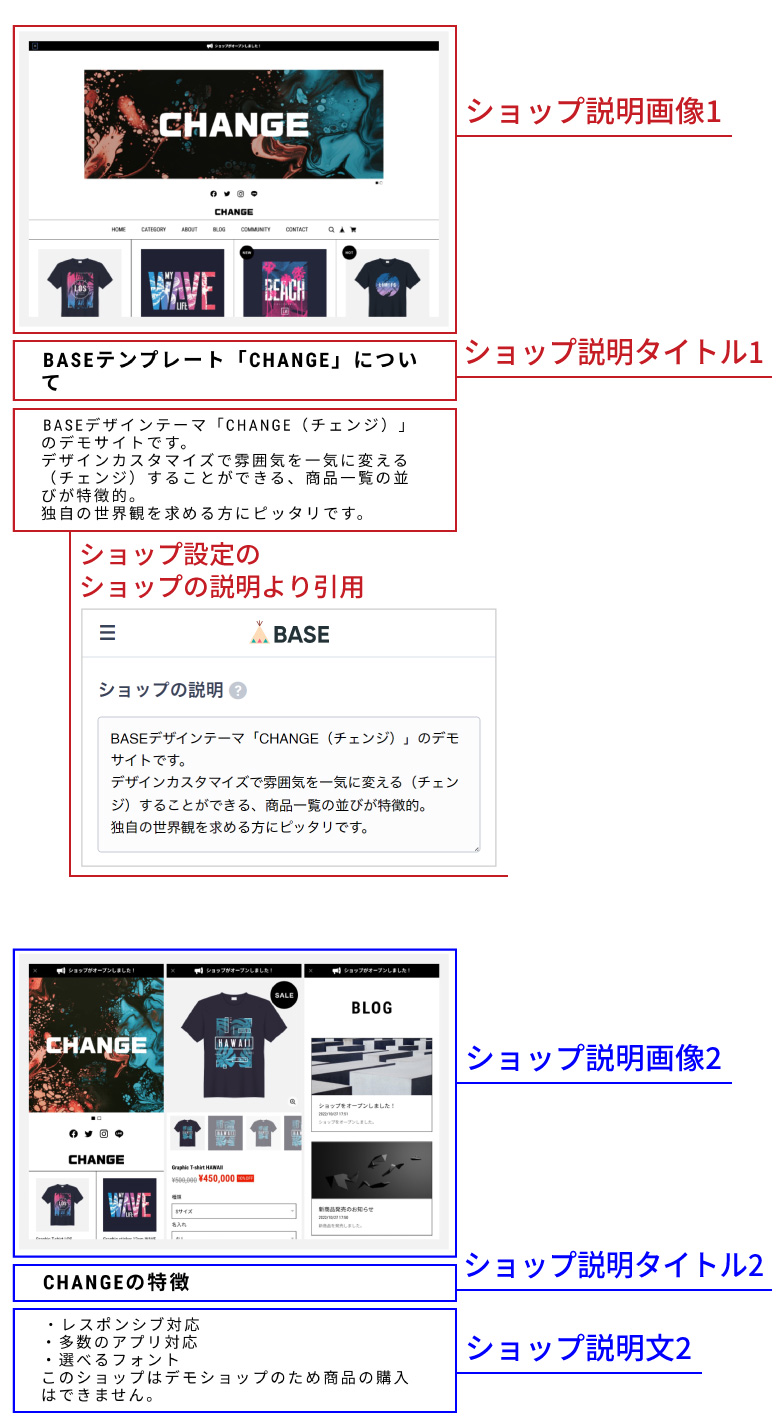
- ABOUT:ショップ説明画像
-
ショップ説明に載せる画像を設定できます。
横幅1000px以上の画像を推奨。 - ABOUT:ショップ説明タイトル
- ショップ説明のタイトルを変更できます。
- ABOUT:ショップ説明文
-
ショップ説明に載せるテキストを設定できます。
※タイトル1の下の説明文はショップ設定のショップの説明を引用しています。


ABOUT FAQ
FAQの質問と回答の設定が可能です。
質問を空白にするとコンテンツ自体が非表示になります。
- ABOUT:FAQを表示する
- FAQの表示、非表示が選択できます。
- ABOUT:FAQ質問1〜3
- FAQの質問を3つまで設定できます。
- ABOUT:FAQ回答1〜3
- FAQの回答を3つまで設定できます。
ABOUT ショッピングガイド
ABOUTページに表示されるご利用ガイドの内容を登録できます。
それぞれのタイトルが未入力の場合、そのコンテンツは表示されません。
- ABOUT:送料について
- -タイトル
「送料について」の説明のタイトルを設定できます。
-送料の金額
「送料について」に載せる金額を設定できます。
-テキスト
「送料について」に載せる説明文を設定できます。 - ABOUT:お届けについて
- -タイトル
「お届けについて」の説明のタイトルを設定できます。
-テキスト
「お届けについて」に載せる説明文を設定できます。 - ABOUT:お支払いについて
- -お支払いについてを表示する
各お支払い方法について、表示、非表示が選択できます。
-お支払い方法:クレジットカード払い
クレジットカード払いの表示、非表示が選択できます。
-お支払い方法
その他のお支払い方法をテキストで入力可能です。 - ABOUT:フリースペース
- -タイトル
その他注意事項など、自由に記載できる欄のタイトルを設定できます。
-テキスト
フリースペースの説明文を設定できます。
商品詳細
- 商品詳細:年齢制限文字色
-
年齢制限Appを入れると表示される注意文の、文字色を変更できます。
※年齢制限Appを入れていない場合は設定しても適用されません。 - 商品詳細:サムネイルの形
- サムネイルを正方形で表示するか、長方形で表示するかを選択いただけます。
- 商品詳細:虫めがねアイコンを表示する
- 商品ページの商品画像右下の虫眼鏡の表示、非表示が選択できます。
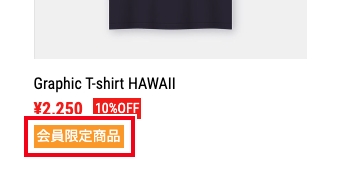
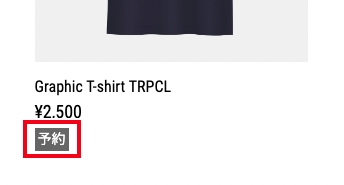
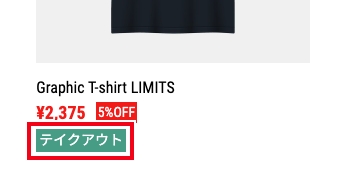
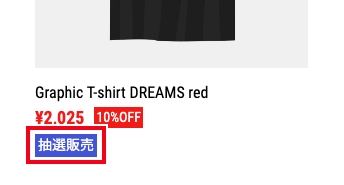
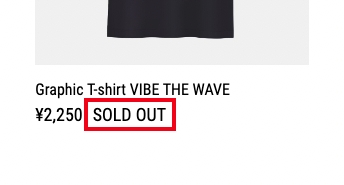
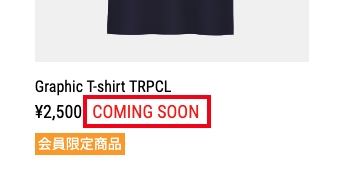
- 各ステータスアイコンの文字色・背景色
-
各種アイコンの文字色・背景色を設定できます。
-会員限定アイコン文字色/背景色

-予約アイコン文字色/背景色

-テイクアウトアイコン文字色/背景色

-抽選販売アイコン文字色/背景色

-SOLD OUT文字色

-COMING SOON文字色




フッター
- ショッピングガイド
- -ショッピングガイドを表示する
各ページ下部にあるショッピングガイドの表示・非表示の切り替えが可能です。
-背景画像
ショッピングガイドの背景画像を設定できます。
横幅1260px以上の長方形の画像を推奨。
-文字色
ショッピングガイドの文字色を設定できます。
-背景色
ショッピングガイドの背景色を設定できます。
※背景画像を設定した場合は、背景色は表示されません。
-タイトル
ショッピングガイドに表示させるタイトルを設定できます。
-説明文
ショッピングガイドに表示させる説明文を設定できます。
-ボタンのテキスト
ボタンに表示するテキストを設定できます。 - メールマガジン
- -背景画像
メールマガジンの背景画像を設定できます。
横幅1260px以上の長方形の画像を推奨。
-文字色
メールマガジンの文字色を設定できます。
-背景色
メールマガジンの背景色を設定できます。
※背景画像を設定した場合は、背景色は表示されません。
-タイトル
メールマガジンに表示させるタイトルを設定できます。
-説明文
メールマガジンに表示させる説明文を設定できます。 - フッター:SNSアイコンを表示する
- フッターにあるSNSアイコンの表示・非表示の切り替えが可能です。
- トップへ戻る:文字色
- ページ最下部にある「TOP」の文字色を設定できます。
- トップへ戻る:背景色
- ページ最下部にある「TOP」の背景色を設定できます。
その他
よくある質問
- Q
カテゴリやブログがメニューに表示されないのですが…。
- A
カテゴリ管理AppsやBlogAppsを入れてください。対応のAppsを入れることで初めて表示される項目がありますのでまずは各Appsをご確認ください。
- Q
デザイン設定で文章を改行するにはどうすればよいでしょうか。
- A
<br>タグを入れていただくことで改行が出来ます。
商品説明やblogなど、BASEの編集画面ではタグを入れなくてもそのまま改行できます。
例)
全国一律送料500円<br>
離島は1,000円になります。 - Q
Pay IDアプリで見た時にデザインが反映されません。
- A
デザインテーマはWEBブラウザ専用になります。
Pay IDアプリで表示する場合、BASEが用意したアプリのデザインで表示されます。 - Q
デザインを変更したいのでHTMLを教えてください。
- A
申し訳ございませんが、HTMLを使用したデザイン作成方法などについてはお答え致しかねます。
予めご了承くださいませ。 - Q
対応Apps以外のAppsは使えますか?
- A
はい、お使いいただけます。
対応Appsはショップの表示に影響のあるAppsの一覧ですので、その他のAppsは全てご利用いただけます。 - Q
ページ追加Appsが使えないのですが…。
- A
「ページ追加 App」については、オフィシャルテーマのみが対象となっております。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。オフィシャルテーマをご利用ください。
対応Apps
※ショップの表示に影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| メンバーシップ | 〇 対応しています |
|---|---|
| メッセージ | 〇 対応しています |
| カテゴリ管理 | 〇 対応しています |
| 送料詳細設定 | 〇 対応しています |
| デジタルコンテンツ | 〇 対応しています |
| 英語・外貨対応 | 〇 対応しています |
| Blog | 〇 対応しています |
| ラベル | 〇 対応しています |
| 商品検索 | 〇 対応しています |
| 定期便 | 〇 対応しています |
| レビュー | 〇 対応しています |
| セール | 〇 対応しています |
| 販売期間設定 | 〇 対応しています |
| 予約販売 | 〇 対応しています |
| 抽選販売 | 〇 対応しています |
| 商品説明カスタム | 〇 対応しています |
| 商品オプション | 〇 対応しています |
| コミュニティ | 〇 対応しています |
| テイクアウト | 〇 対応しています |
| お知らせバナー | 〇 対応しています |
| メールマガジン | 〇 対応しています |
| 再入荷自動通知 | 〇 対応しています |
| 年齢制限 | 〇 対応しています |