特徴
テーマについて
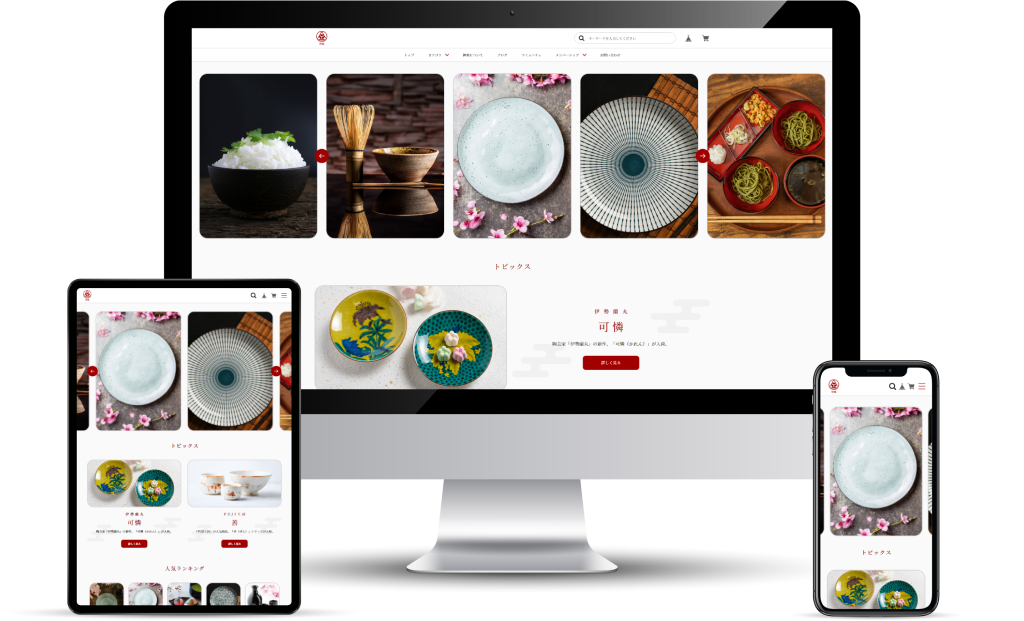
食器の販売をテーマとして作成された「神楽 - kagura -」は、「和」を表現したい販売者さまにマッチするテーマです。古き良き「和」と「モダン」の特性が融合した本テンプレートで、商品をさらに魅力的に魅せ、お客様を呼び込みましょう。
「トップページ」では、スライド / ランキング / 特集 など、最もユーザーが目にする場所で、あなたの商品を魅力的に掲載できます。ヘッダーには「メニュー」が集約されており、「下層ページ」や「カテゴリ別商品一覧」へいつでも簡単にアクセスできます。
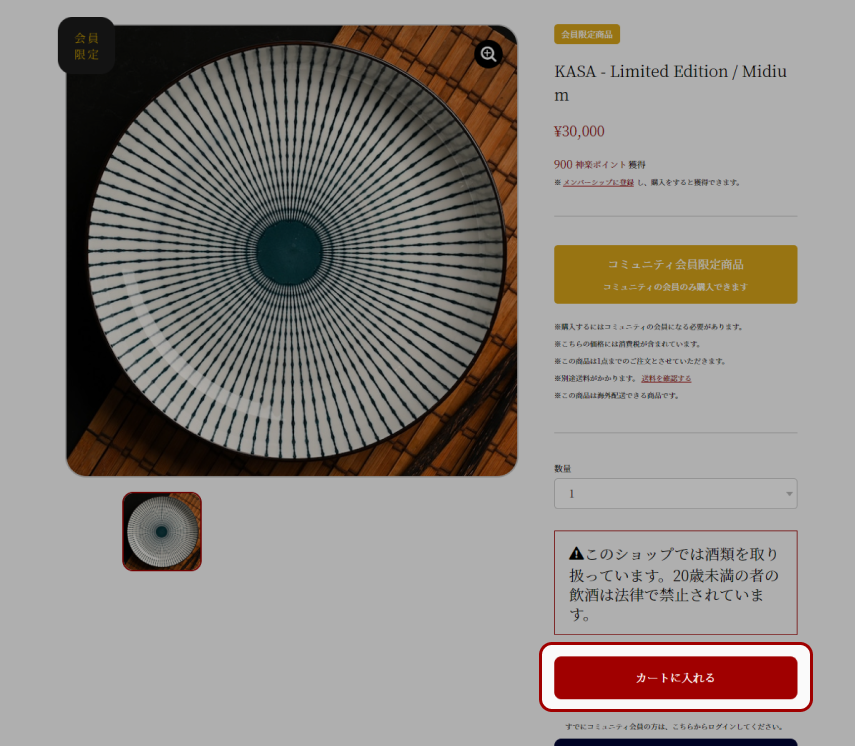
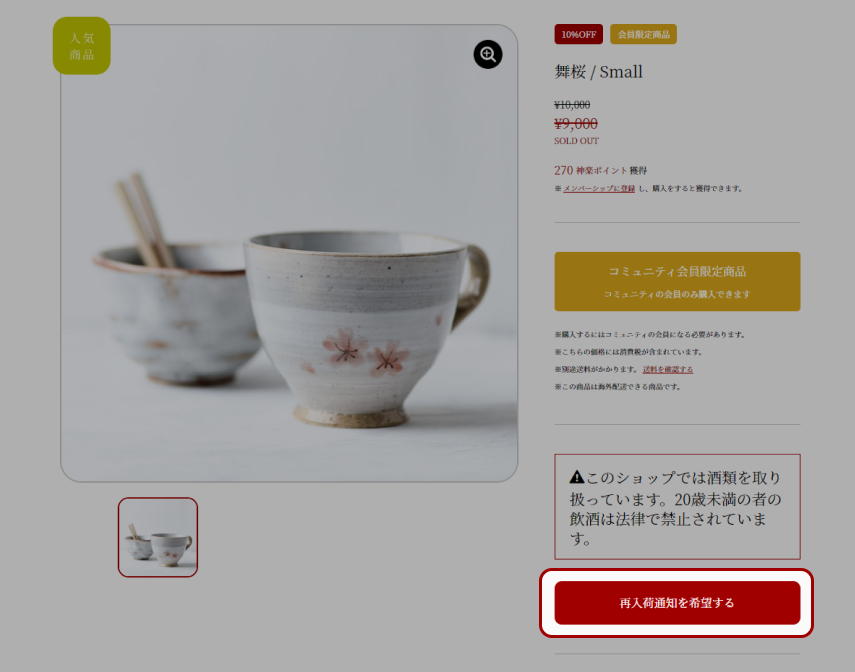
「商品ページ」では、商品画像をスライドで観ることができ、また画像をクリックすると拡大表示もできるなど、高機能で使いやすい設計です。「店舗情報ページ」では、「お店のイメージ画像」や「配送方法」「お支払方法」「よくあるご質問」など、お店の魅力が伝わるよう詳細設定が可能です。
その他にも、フォント / カラー / 角丸 の詳細調整など、サイトのブランディングに添う「カスタマイズ性能」を備えているので、オリジナリティ溢れるサイト作成が可能です。
使い方
ロゴ
ロゴは「ヘッダー」と「フッター」の2カ所に設定できます。
「ロゴ画像」でなく「テキスト」を選択している場合は、「ロゴタイトル」に設定している任意のテキストが表示されます。
- 【留意事項】
- 「テキスト」を選択している場合は、テキストの長さに合わせヘッダーの高さが自動で可変しますが、長すぎるとヘッダーの高さが増えるため、1行に収まる程度のテキスト量を推奨します。
フォント
フォントは「日本語フォント(全5種)」と「英字フォント(全3種)」を準備しており、サイトのデザインに合わせて選択できます。
- 日本語フォント(全5種)
- 英字フォント(全3種)
- 【留意事項】
- フッターの「表示言語」が「日本語」の場合は、「日本語フォント」が表示されます。
- フッターの「表示言語」が「English」の場合は、「英字フォント」が表示されます。
- 「英字フォント」で「日本語に準ずる」が選択されている場合は、「日本語フォント」が表示されます。
BASEアイコン
BASEアイコンは、ヘッダー内の「BASEアイコン(下記 全2種)」を指します。
また、ヘッダーの背景色に応じて「アイコンカラー(下記 全3種)」を選択できます。
- BASEアイコン(全2種)
- アイコンカラー(全3種)
- 【留意事項】
- ヘッダーの背景色が「明るい色」の場合は、「グレー」または「ブラック」を推奨します。
- ヘッダーの背景色が「暗い色」の場合は、「ホワイト」を推奨します。
配色
サイト内の配色(カラー設定)については、下記の調整が可能です。
- 配色「ナビゲーション(ヘッダー / フッター)」の基本設定

- ナビゲーション(ヘッダー / フッター):背景色
※「ヘッダー」「フッター」の背景色が設定できます。
- ナビゲーション(ヘッダー / フッター):テキスト色
※「ヘッダー」「フッター」のテキスト色が一括設定できます。
- ① ナビゲーション(ヘッダー / フッター):ボーダー色
※「ヘッダー」「フッター」のボーダー色が一括設定できます。
- ② ナビゲーション(ヘッダー / フッター):アクセント色
※ 「見出し」「リンクホバー時のテキスト色」「リンクホバー時のボーダー色」「閉じる(×)ボタン」等、「ヘッダー」「フッター」のアクセント色が一括設定できます。
- 配色「コンテンツ」の基本設定

- コンテンツ:テキスト色
※「コンテンツエリア(ヘッダー / フッター 以外)」のテキスト色が一括設定できます。
- ① コンテンツ:ボーダー色
※「コンテンツエリア(ヘッダー / フッター 以外)」のボーダー色が一括設定できます。
- ② コンテンツ:アクセント色
※ 「見出し」「テキストリンクのテキスト色」「リンクホバー時のテキスト色」「リンクホバー時のボーダー色」「閉じる(×)ボタン」「画像ホバー時のボーダー」等、「コンテンツエリア(ヘッダー / フッター 以外)」のアクセント色が一括設定できます。
- 配色「ボタン」の基本設定

- ボタン:背景色
※ ボタン(通常時)の「背景色」を個別に設定できます。
※ 全てのボタンが対象ではありません。
- ボタン:テキスト色
※ ボタン(通常時)の「テキスト色」を個別に設定できます。
※ 全てのボタンが対象ではありません。
- ボタン:背景色:ホバー時
※ ボタン(ホバー時)の「背景色」を個別に設定できます。
※ 全てのボタンが対象ではありません。
- ボタン:テキスト色:ホバー時
※ ボタン(ホバー時)の「テキスト色」を個別に設定できます。
※ 全てのボタンが対象ではありません。
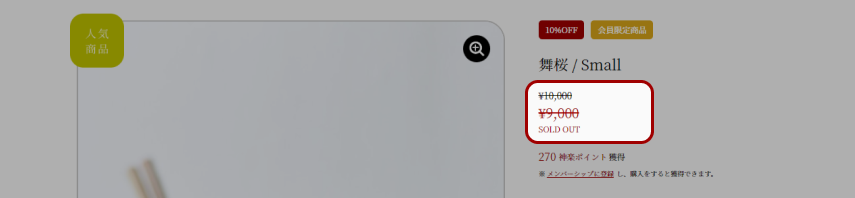
- 配色「「販売価格と売切れ表示」の基本設定

- 販売価格と売切れ表示
※ 「販売価格」と「売切れ表示」の色を設定できます。
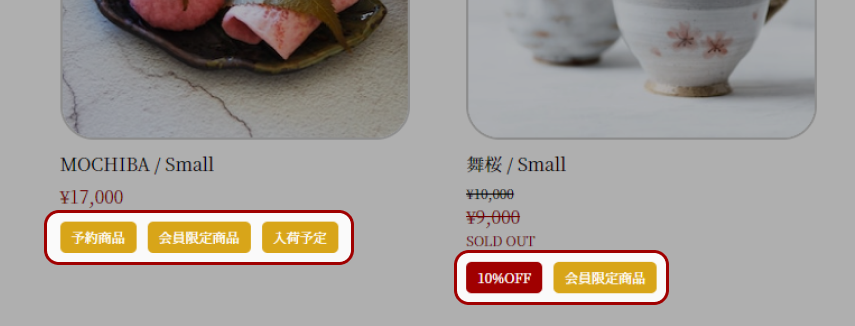
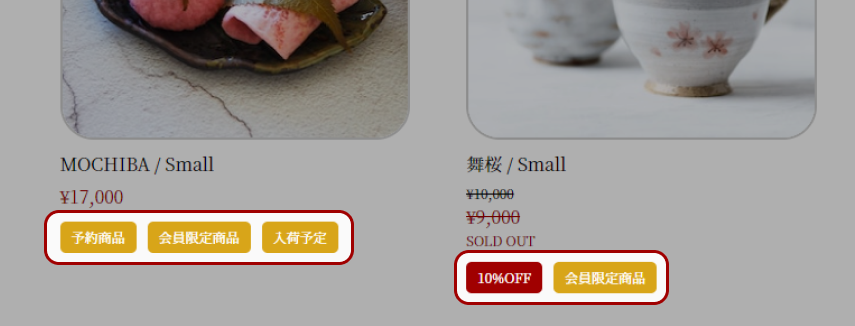
- 配色「商品ステータス」の基本設定

- 商品ステータス:背景色:○○
- 商品ステータス:テキスト色:○○
※ 「商品一覧 / 商品ページ」で表示される「商品ステータス」の「背景色 / テキスト色」を個別に設定できます。
※ 「○%OFF」「その他(会員限定商品 / 予約商品 / テイクアウト / 抽選販売 等)」の2種の設定が可能です。
- 【留意事項】
- 色は「カラーパレット」または「カラーコード(#000000 等)」のいずれかにて設定できます。
- スマートフォン表示では、「スライダー:矢印」は非表示となります。
角丸
角丸については、下記の調整が可能です。
- 角丸「画像:全般」の基本設定

- 画像:全般
※ 各ページ内画像全般に反映されます。
※ 初期値は「30px」が設定されています。
- 角丸「画像:商品ページ」の基本設定

- 画像:商品ページ:スライド:サムネイル
※ 「商品ページ」のスライド画像のサムネイルに反映されます。
※ 初期値は「15px」が設定されています。
- 角丸「ボタン」の基本設定

- ボタン:全般
※ 初期値は「10px」が設定されています。
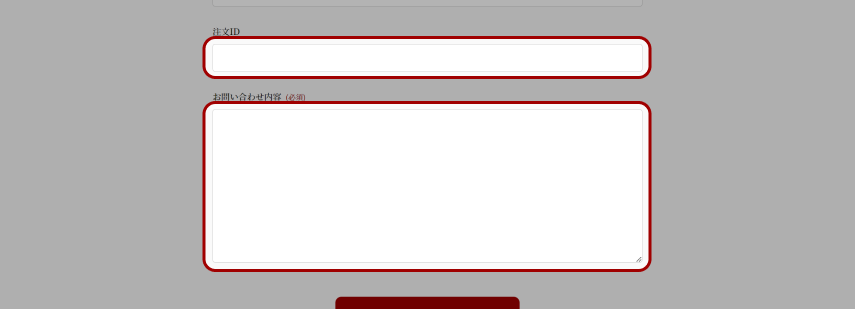
- 角丸「入力フォーム:全般」の基本設定

- 入力フォーム:全般
※ 全ての入力フォームが対象ではありません。
※ 初期値は「5px」が設定されています。
- 角丸「入力フォーム:フッター」の基本設定

- 入力フォーム:フッター
※ 初期値は「5px」が設定されています。
- 角丸「商品ステータス」の基本設定

- 商品ステータス
※ 初期値は「5px」が設定されています。
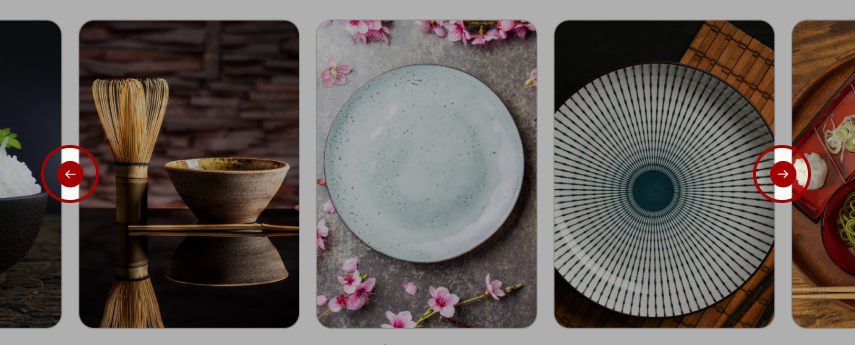
- 角丸「スライダー」の基本設定

- スライダー:矢印
※ 必ず「%」指定で入力してください。
※ 初期値は「100%」が設定されています。
- 【留意事項】
- 数値を入力する際は、「半角数字」を入力してください。
- スマートフォン表示では、「スライダー:矢印」は非表示となります。
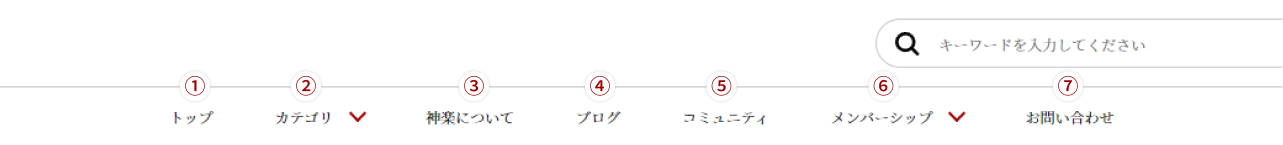
メニュー表記
メニュー表記は、下記の「① ~ ⑦」を任意で調整できます。
また、こちらで設定された表記は「ページタイトル」として反映されます。

- メニューの基本設定
- ① HOME
※「サイトトップ」のページを指します。
※ 初期値は「トップ」と入力されています。
- ② CATEGORY
※「カテゴリ」のページを指します。
※ 初期値は「カテゴリ」と入力されています。
- ③ ABOUT
※「サイトについて」のページを指します。
※ 初期値は「[店舗名]について」と入力されています。
- ④ BLOG
※「ブログ」のページを指します。
※ 初期値は「ブログ」と入力されています。
- ⑤ COMMUNITY
※「コミュニティ」のページを指します。
※ 初期値は「コミュニティ」と入力されています。
- ⑥ MEMBERSHIP
※「メンバーシップ」のページを指します。
※ 初期値は「メンバーシップ」と入力されています。
- ⑦ CONTACT
※「お問い合わせ」のページを指します。
※ 初期値は「お問い合わせ」と入力されています。
- 【留意事項】
- 入力がない場合、自動で「英語表記」が表示されます。
- 「CATEGORY」「BLOG」「COMMUNITY」「MEMBERSHIP」は、対応のAppを入れていただく事で表示されます。
- 「CATEGORY」「BLOG」については、こちらで設定した表記が「 トップページ:カテゴリ 」「 トップページ:ブログ 」での見出しとして表示されます。
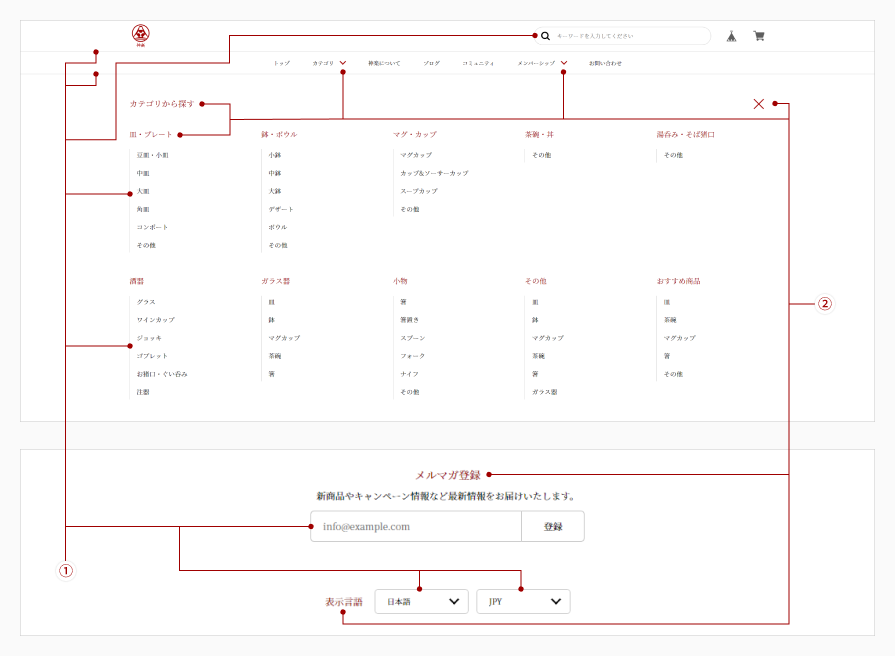
ヘッダー
ヘッダーでは、「ロゴ」「検索バー」「メニュー」が常時表示されます。
「カテゴリ」と「メンバーシップ」については、クリックすると「モーダルメニュー」が表示されます。

- 【留意事項】
- サイトが非公開となっている場合は、「検索バー」は非表示となります。
- スマートフォン表示では、「検索アイコン(虫眼鏡)」をクリックすることで、「検索バー」が表示されます。
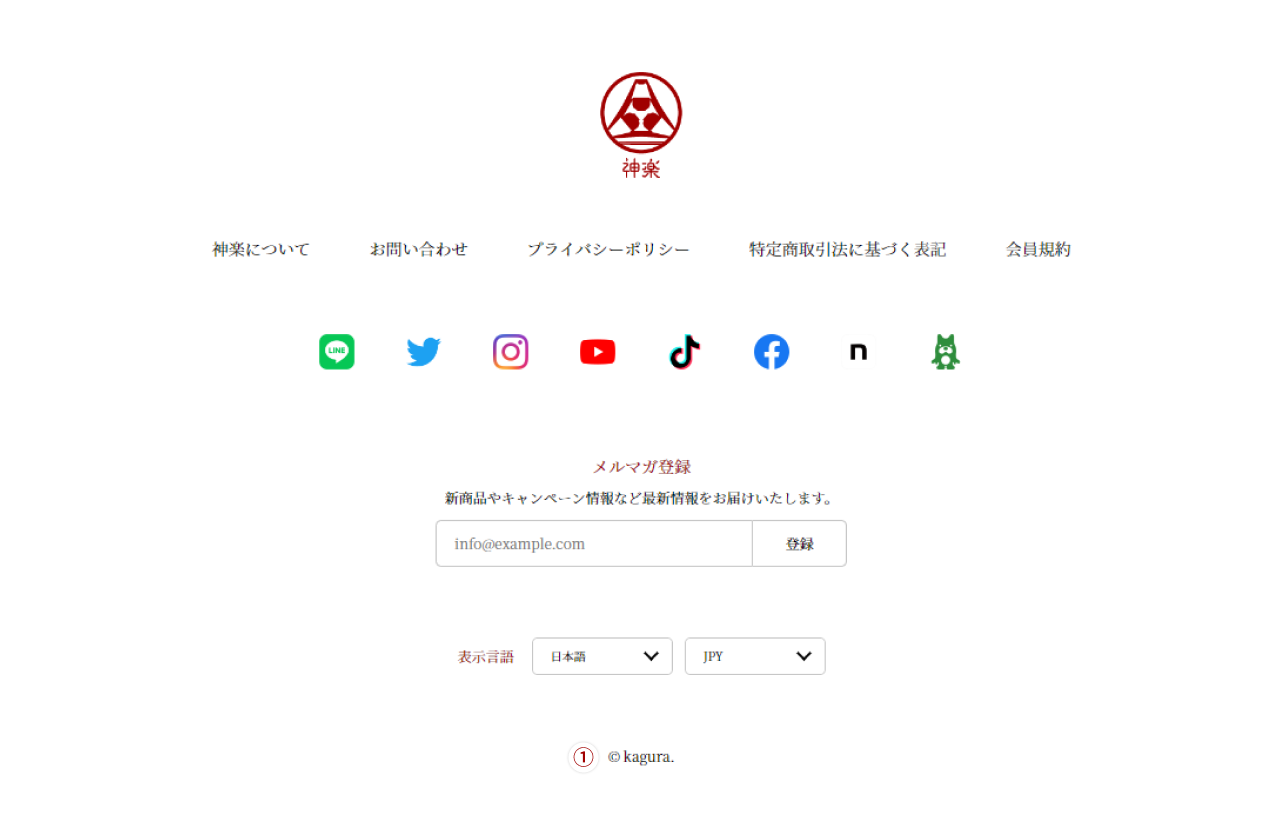
フッター
フッターでは、「ABOUT」「CONTACT」「プライバシーポリシー」「特定商取引法に基づく表記」が固定表示されます。
また「ショップ設定 > SNS設定」にて各種SNSアカウントを設定している場合、SNSアイコンが常時表示されます。
「Apps」にて「メールマガジン」「英語・外貨対応」を追加している場合は、SNSアイコンの下に各Appのコンテンツが表示されます。

- フッターの基本設定
- ① コピーライト
※ 「コピーライト」表記を設定します。
- 【留意事項】
- 「メールマガジンApp」「英語・外貨対応App」が有効になっていない場合は、各Appのコンテンツは非表示となります。
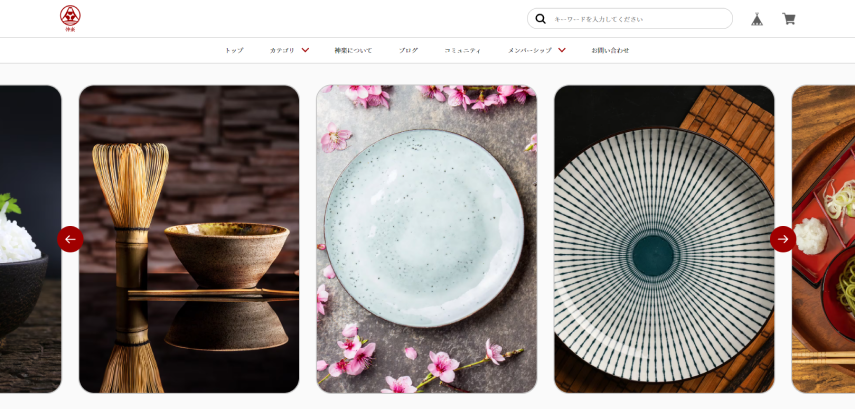
トップページ:スライド
トップページ冒頭のスライドは、最大で「5商品」まで表示できます。スライドにリンクを設定することも可能です。
またスライドの横幅の微調整が可能で、さらにスライドの列数を「PC」「タブレット」「スマートフォン」のデバイスごとに調整することができます。
ここでは「スライドの基本設定」と「スライドの個別設定」に分け、下記の通り説明します。

- 「スライド」の基本設定
- スライド:表示設定
※ 「スライド」の「表示 / 非表示」を設定します。
- スライド:最大幅
※ 「スライド」のPC時の最大幅を調整できます。
※ 必ず「px」指定で入力してください。
※ 推奨サイズは「1350px」以上です。
- スライド:列数:PC
※ 「PC」時のスライド列数を設定します。
※ 「1列」「2列」「3列」の3種から選択できます。
※ 初期値は「3列」で設定されています。
- スライド:列数:タブレット
※ 「PC」時のスライド列数を設定します。
※ 「1列」「2列」の2種から選択できます。
※ 初期値は「2列」で設定されています。
- 「スライド」の個別設定(1~5)
- スライド:1~5:表示設定
※ スライドの「表示 / 非表示」を個別に設定します。
- スライド:1~5:画像:PC
※ スライドの「PC」時の画像を個別に設定します。
※ 推奨サイズは「横:1350px」以上です。
- スライド:1~5:画像:スマートフォン
※ スライドの「スマートフォン」時の画像を個別に設定します。
※ 推奨サイズは「横:1028px」以上です。
- スライド:1~5:リンク
※ スライドのリンクを個別に設定します。
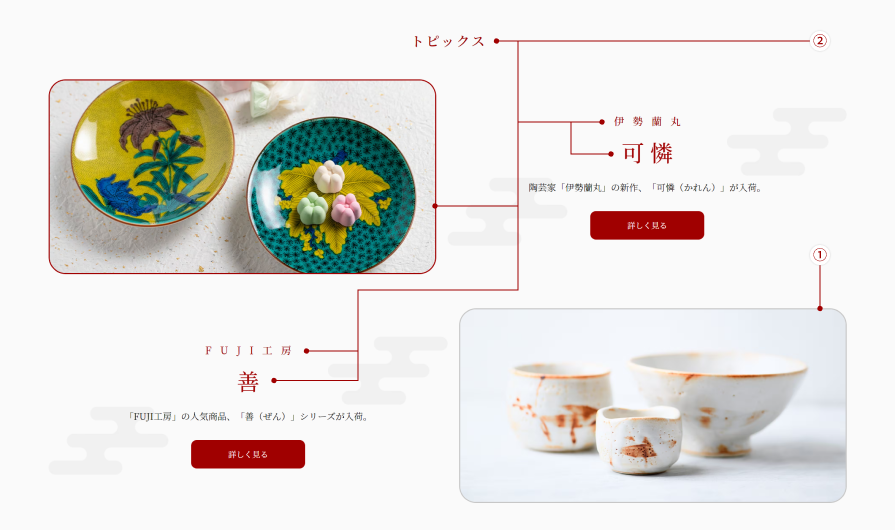
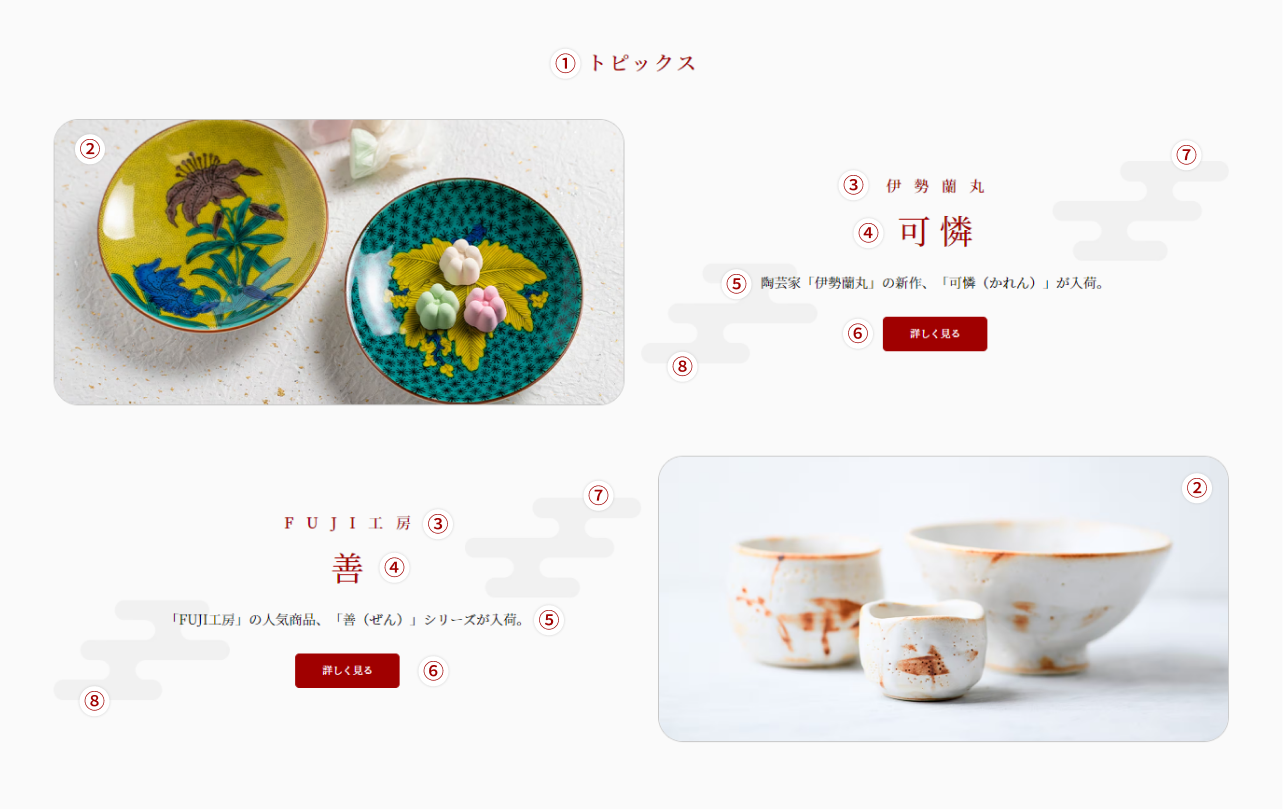
トップページ:トピックス
「トピックス」については、下記の調整が可能です。

- 「トピックス」の基本設定
- トピックス:表示設定
※ 「トピックス」の「表示 / 非表示」を設定します。
- ① トピックス:表記
※ 「トピックス」の「タイトル表記」を設定します。
※ 初期値は「トピックス」と入力されています。
※ 入力がない場合、「TOPICS」と表示されます。
- 「トピックス」の個別設定(1~2)
- トピックス:1~2:表示設定
※ トピックスの「表示 / 非表示」を個別に設定します。
- ② トピックス:1~2:画像
※ トピックスの画像を個別に設定します。
※ 推奨サイズは「横:1028px」以上です。
- ③ トピックス:1~2:小見出し
※ トピックスの小見出しを個別に設定します。
- ④ トピックス:1~2:大見出し
※ トピックスの大見出しを個別に設定します。
- ⑤ トピックス:1~2:テキスト
※ トピックスのテキストを個別に設定します。
- ⑥ トピックス:1~2:リンク
※ トピックスのリンクを個別に設定します。
- 「トピックス:背景オブジェクト」の設定
- ⑦ トピックス:背景オブジェクト画像:右上
※ 画像サイズは「210px × 120px」で作成してください。
※ 設定がない場合は、非表示となります。
- ⑧ トピックス:背景オブジェクト画像:左下
※ 画像サイズは「210px × 120px」で作成してください。
※ 設定がない場合は、非表示となります。
- 【留意事項】
- トピックスは、「最大:2個」まで表示できます。
トップページ:ランキング
「トップページ:ランキング」については、下記の設定が可能です。

- 「ランキング」の基本設定
- ランキング:表示設定
※ 「ランキング」の「表示 / 非表示」を設定します。
- ① ランキング:表記
※ 「ランキング」の「タイトル表記」を設定します。
※ 初期値は「人気ランキング」と入力されています。
※ 入力がない場合、「RANKING」と表示されます。
- 「ランキング」の個別設定(1~5)
- ランキング:1~5:表示設定
※ ランキング(1~5)の「表示 / 非表示」を個別に設定します。
- ② ランキング:1~5:画像
※ ランキング(1~5)の画像を個別に設定します。
※ 推奨サイズは「横:400px」以上です。
- ③ ランキング:1~5:商品名
※ ランキング(1~5)の商品名を個別に設定します。
- ④ ランキング:1~5:商品価格
※ ランキング(1~5)の商品価格を個別に設定します。
- ランキング:1~5:URL
※ ランキング(1~5)のリンクを個別に設定します。
- 【留意事項】
- ランキングは、「最大:5商品」まで表示できます。
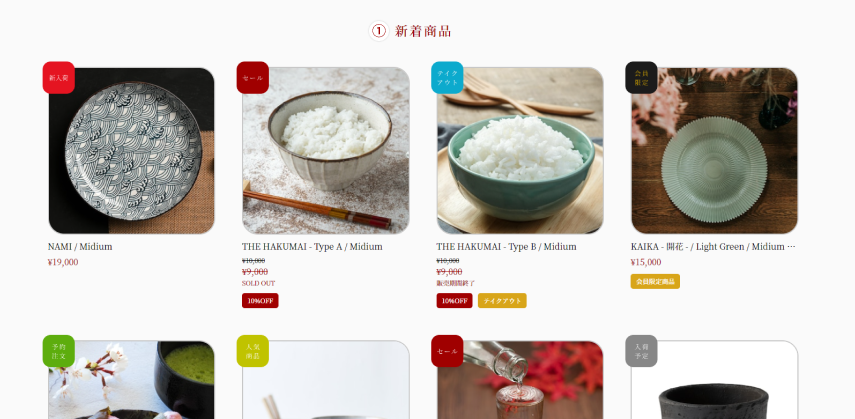
トップページ:新着商品
「新着商品」については、下記の設定が可能です。
- 「新着商品」の基本設定

- ① 新着商品:表記
※ 「新着商品」の「タイトル表記」を設定します。
※ 初期値は「新着商品」と入力されています。
※ 入力がない場合、「NEW ARRIVAL」と表示されます。
トップページ:特集
「トップページ:特集」については、下記の設定が可能です。

- 「特集」の基本設定
- 特集:表示設定
※ 「特集」の「表示 / 非表示」を設定します。
- ① 特集:表記
※ 「特集」の「タイトル表記」を設定します。
※ 初期値は「特集」と入力されています。
※ 入力がない場合、「FEATURE」と表示されます。
- 「特集」の個別設定(1~4)
- 特集:1~4:表示設定
※ 特集(1~4)の「表示 / 非表示」を個別に設定します。
- ② 特集:1~4:画像
※ 特集(1~4)の画像を個別に設定します。
※ 推奨サイズは「横:400px」以上です。
- ③ 特集:1~4:タイトル
※ 特集(1~4)のタイトルを個別に設定します。
- 特集:1~4:URL
※ 特集(1~4)のリンクを個別に設定します。
- 【留意事項】
- 特集は、「最大:4個」まで表示できます。
トップページ:おすすめ
「トップページ:おすすめ」については、下記の設定が可能です。

- 「おすすめ」の基本設定
- おすすめ:表示設定
※ 「おすすめ」の「表示 / 非表示」を設定します。
- ① おすすめ:表記
※ 「おすすめ」の「タイトル表記」を設定します。
※ 初期値は「当店のおすすめ」と入力されています。
※ 入力がない場合、「RECOMMEND」と表示されます。
- 「おすすめ」の個別設定(1~4)
- おすすめ:1~4:表示設定
※ おすすめ(1~4)の「表示 / 非表示」を個別に設定します。
- ② おすすめ:1~4:画像
※ おすすめ(1~4)の画像を個別に設定します。
※ 推奨サイズは「横:400px」以上です。
- ③ おすすめ:1~4:商品名
※ おすすめ(1~4)の商品名を個別に設定します。
- ④ おすすめ:1~4:商品価格
※ おすすめ(1~4)の商品価格を個別に設定します。
- おすすめ:1~4:URL
※ おすすめ(1~4)のリンクを個別に設定します。
- 【留意事項】
- おすすめは、「最大:4商品」まで表示できます。
トップページ:カテゴリ
「トップページ:カテゴリ」については、下記の設定が可能です。

- 「カテゴリ」の基本設定
- カテゴリ:表示設定
※ 「カテゴリ」の「表示 / 非表示」を設定します。
- 【留意事項】
- カテゴリは、「カテゴリApp」で設定されているカテゴリ数に応じて自動で表示されます。
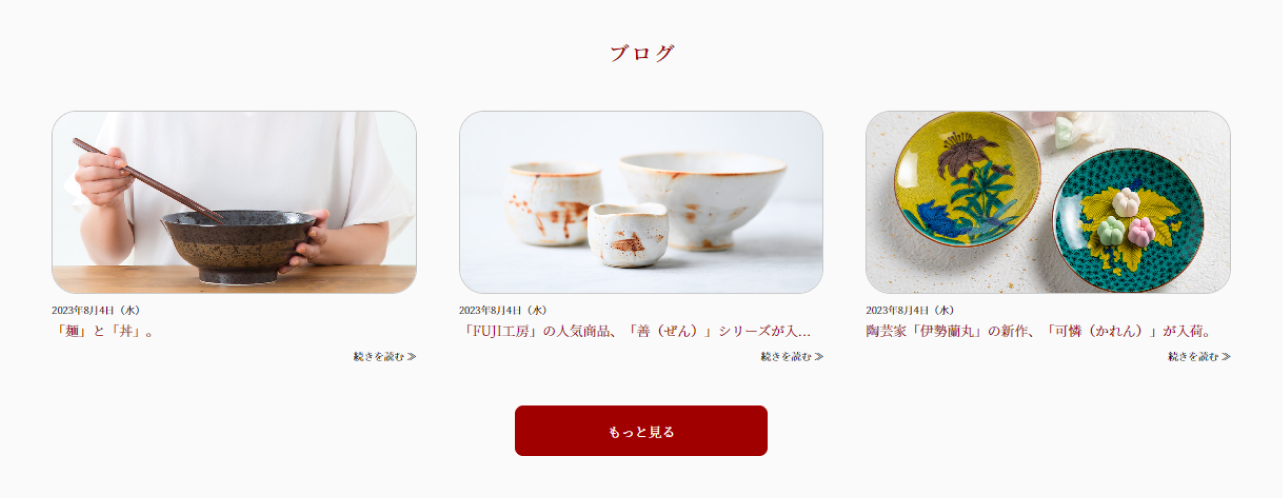
トップページ:ブログ
「トップページ:ブログ」については、下記の設定が可能です。

- 「ブログ」の基本設定
- ブログ:表示設定
※ 「ブログ」の「表示 / 非表示」を設定します。
- 「ブログ:記事ページ」の基本設定

- ① ブログ:記事ページ:関連記事:表記
※ 「ブログ:記事ページ」の下部に表示される「関連記事」の「タイトル表記」を設定します。
※ 初期値は「関連記事」と入力されています。
※ 入力がない場合、「RELATED」と表示されます。
- 【留意事項】
- トップページのブログは、PC時は「最大:3記事」、タブレット~スマートフォン時は「最大:2記事」まで、作成日順で表示されます。
- 固定記事の設定がある場合は、常時先頭に表示されます。
トップページ:関連情報
「トップページ:関連情報」については、下記の設定が可能です。

- 「関連情報」の基本設定
- 関連情報:表示設定
※「関連情報」の「表示 / 非表示」を設定します。
- ① 関連情報:表記
※ 「関連情報」の「タイトル表記」を設定します。
※ 初期値は「関連情報」と入力されています。
※ 入力がない場合、「RELATED」と表示されます。
- 「関連情報」の個別設定(1~4)
- 関連情報:1~4:表示設定
※ 関連情報(1~4)の「表示 / 非表示」を個別に設定します。
- ② 関連情報:1~4:画像
※ 関連情報(1~4)の画像を個別に設定します。
※ 推奨サイズは「横:400px」以上です。
- ③ 関連情報:1~4:タイトル
※ 関連情報(1~4)のタイトルを個別に設定します。
- 関連情報:1~4:URL
※ 関連情報(1~4)のリンクを個別に設定します。
- 【留意事項】
- 関連情報は、「最大:4個」まで表示できます。
店舗情報ページ
「店舗情報ページ」については、下記の設定が可能です。
- 「店舗情報ページ」の基本設定

- ① 店舗情報:説明:画像
※「店舗情報ページ」の画像を設定します。
- 「ご利用ガイド」の基本設定

- 店舗情報:ご利用ガイド:表示設定
※ 「ご利用ガイド」の「表示 / 非表示」を個別に設定します。
- ① 店舗情報:ご利用ガイド:表記
※「店舗情報:ご利用ガイド」の「タイトル表記」を設定します。
※ 初期値は「ご利用ガイド」と入力されています。
※ 入力がない場合、「GUIDE」と表示されます。
- 「ご利用ガイド:送料について」の個別設定

- 店舗情報:ご利用ガイド:送料について:表示設定
※ 「送料について」の「表示 / 非表示」を個別に設定します。
- 店舗情報:ご利用ガイド:送料について:テキスト:1~4
※ 「送料」に関する案内文言を設定します。
※ 「テキスト:1~4」にて、入力がない項目は非表示となります。
- 「ご利用ガイド:お届けについて」の個別設定

- 店舗情報:ご利用ガイド:お届けについて:表示設定
※ 「お届けについて」の「表示 / 非表示」を個別に設定します。
- 店舗情報:ご利用ガイド:お届けについて:テキスト:1~4
※ 「配送」に関する案内文言を設定します。
※ 「テキスト:1~4」にて、入力がない項目は非表示となります。
- 「ご利用ガイド:お支払いについて」の個別設定

- 店舗情報:ご利用ガイド:お支払いについて:表示設定
※ 「お支払いについて」の「表示 / 非表示」を個別に設定します。
- ① ② 店舗情報:ご利用ガイド:お支払いについて:クレジットカード払い:表示設定
※ 「クレジットカード払い」の「表示 / 非表示」を設定します。
- ① 店舗情報:ご利用ガイド:お支払いについて:クレジットカードのロゴ(imgタグを使用してご入力ください)
※ 「クレジットカード払い」表記が「表示」の場合、使用可能なクレジットカードのロゴを「imgタグ」を使用し設定します。
※ 入力がない場合、非表示となります。
- ② 店舗情報:ご利用ガイド:お支払いについて:クレジットカード払い:テキスト:1~2
※ 「お支払い」の「クレジットカード払い」に関する案内文言を設定します。
※ 入力がない場合、非表示となります。
- ③ 店舗情報:ご利用ガイド:お支払いについて:その他 お支払方法:表示設定
※ 「その他 お支払方法」の「表示 / 非表示」を設定します。
- ③ 店舗情報:ご利用ガイド:お支払いについて:その他 お支払方法:テキスト:1~2
※ 「お支払いについて」の「その他 お支払方法」に関する案内文言を設定します。
※ 入力がない場合、非表示となります。
- 「ご利用ガイド:ご注文の注意点」の個別設定

- 店舗情報:ご利用ガイド:ご注文の注意点:表示設定
※ 「ご注文の注意点」の「表示 / 非表示」を個別に設定します。
- 店舗情報:ご利用ガイド:ご注文の注意点:テキスト:1~4
※ 「ご注文の注意点」に関する案内文言を設定します。
※ 「テキスト:1~4」にて、入力がない項目は非表示となります。
- 「よくあるご質問」の基本設定

- 店舗情報:よくあるご質問:表示設定
※ 「よくあるご質問」の「表示 / 非表示」を設定します。
- ① 店舗情報:よくあるご質問:表記
※「店舗情報:よくあるご質問」の「タイトル表記」を設定します。
※ 初期値は「よくあるご質問」と入力されています。
※ 入力がない場合、「Q&A」と表示されます。
- 「店舗情報:よくあるご質問」の個別設定(Q1~Q5)

- 店舗情報:よくあるご質問:Q1~Q5:表示設定
※ 「よくあるご質問」(Q1~Q5)の「表示 / 非表示」を個別に設定します。
- ① 店舗情報:よくあるご質問:Q1~Q5
※ 「よくあるご質問」(Q1~Q5)の質問内容を個別に設定します。
- ② 店舗情報:よくあるご質問:A1~A5
※ 「よくあるご質問」(Q1~Q5)の回答内容を個別に設定します。
- 「店舗情報:店舗について」の個別設定

- 店舗情報:店舗について:表示設定
※ 「店舗について」の「表示 / 非表示」を個別に設定します。
- ① 店舗情報:店舗について:表記
※「店舗情報:店舗について」の「タイトル表記」を設定します。
※ 初期値は「店舗について」と入力されています。
※ 入力がない場合、「STORE」と表示されます。
- ② 店舗情報:店舗について:店舗名
※ 「店舗情報」の店舗名を設定します。
※ 「店舗名」は、「ショップ設定」で設定された「ショップ名」が反映されます。
- ③ 店舗情報:店舗について:住所
※ 「店舗情報」の住所を設定します。
※ 入力がない場合、非表示となります。
- ④ 店舗情報:店舗について:営業時間
※ 「店舗情報」の営業時間を設定します。
※ 入力がない場合、非表示となります。
- ⑤ 店舗情報:店舗について:電話番号
※ 「店舗情報」の電話番号を設定します。
※ 入力がない場合、非表示となります。
- ⑥ 店舗情報:店舗について:メールアドレス
※ 「店舗情報」のメールアドレスを設定します。
※ 入力がない場合、非表示となります。
- ⑦ 店舗情報:店舗について:Google Map
※ 「店舗情報」の「Google Map(iFrameコード)」を設定します。
※ 入力がない場合、非表示となります。
※ 「iFrameコード」の取得方法は、「 Google Map 公式サイト 」にて「店舗住所 又は 店舗名」を検索の上、「共有」画面へ進んでいただきますと、「地図を埋め込む > HTMLをコピー」をクリックしていただくことで「iFrameコード」を取得することができます。
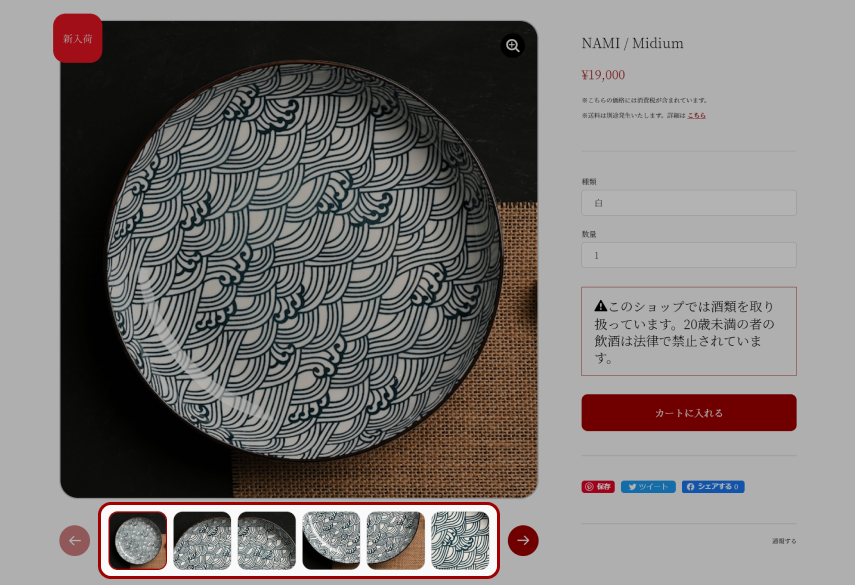
商品ページ
「商品ページ」については、下記の設定が可能です。
- 「商品ページ」ページの基本設定

- ① 商品ページ:関連商品:表記
※「商品ページ」の下部に表示される「関連商品」の「タイトル表記」を設定します。
※ 入力がない場合、「RELATED」と表示されます。
その他
よくある質問
- Q
カテゴリやブログがメニューに表示されないのですが…。
- A
「カテゴリ管理Apps」や「BlogApps」を入れてください。
対応のAppsを入れることで初めて表示される項目がありますのでまずは各Appsをご確認ください。
- Q
デザイン設定で文章を改行するにはどうすればよいでしょうか。
- A
「<br>」タグを入れていただくことで改行が出来ます。
商品説明やblogなど、BASEの編集画面ではタグを入れなくてもそのまま改行できます。
(例)
全国一律送料500円<br>
離島は1,000円になります。
- Q
IDアプリで見た時にデザインが反映されません。
- A
デザインテーマはWEBブラウザ専用になります。
Pay IDアプリで表示する場合、BASEが用意したアプリのデザインで表示されます。
- Q
デザインを変更したいのでHTMLを教えてください。
- A
申し訳ございませんが、HTMLを使用したデザイン作成方法などについてはお答え致しかねます。
予めご了承くださいませ。
- Q
対応Apps以外のAppsは使えますか?
- A
はい、お使いいただけます。
対応Appsはショップの表示に影響のあるAppsの一覧ですので、その他のAppsは全てご利用いただけます。
- Q
ページ追加Appsが使えないのですが…。
- A
「ページ追加 App」については、オフィシャルテーマのみが対象となっております。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。オフィシャルテーマをご利用ください。
対応Apps
※ショップの表示に影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
メンバーシップ 〇 対応しています メッセージ 〇 対応しています カテゴリ管理 〇 対応しています 送料詳細設定 〇 対応しています デジタルコンテンツ 〇 対応しています 英語・外貨対応 〇 対応しています Blog 〇 対応しています ラベル 〇 対応しています 商品検索 〇 対応しています 定期便 〇 対応しています レビュー 〇 対応しています セール 〇 対応しています 販売期間設定 〇 対応しています 予約販売 〇 対応しています 抽選販売 〇 対応しています 商品説明カスタム 〇 対応しています 商品オプション 〇 対応しています コミュニティ 〇 対応しています テイクアウト 〇 対応しています お知らせバナー 〇 対応しています メールマガジン 〇 対応しています 再入荷自動通知 〇 対応しています 年齢制限 〇 対応しています