特徴
テーマについて
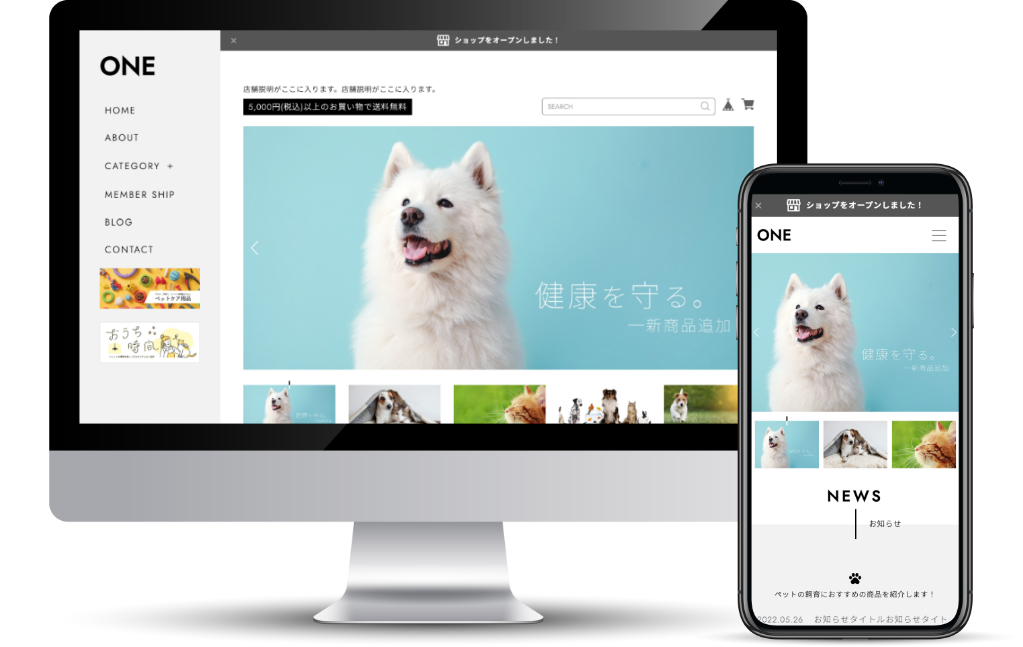
BASEデザインテーマ「ONE(ワン)」は、豊富なカスタマイズ項目でオリジナルショップを作れるテーマです。
ペット用品、食料品、家具、雑貨など、あらゆる商材にお使いいただけます。
TOPページのお知らせを手動更新・自動更新どちらでも対応可能。
ABOUTページではGoogle mapを設置できます(iframeコードを入力)。
レスポンシブに対応していますので、PC、タブレット、スマホなど、どの端末で見てもデザインが崩れることなく最適に表示されます。
使い方
フォントサイズ・ロゴ
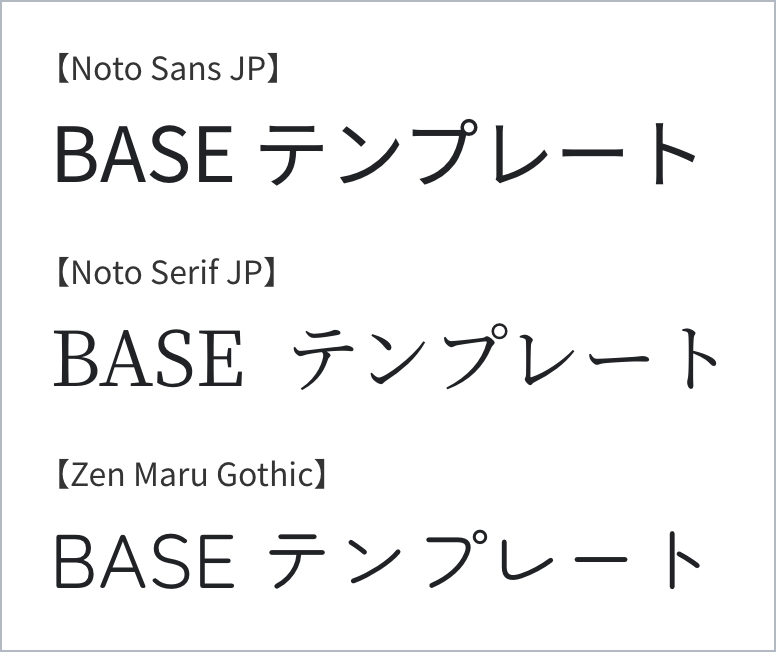
- ・日本語フォント
-
フォントは3種類から選択できます。
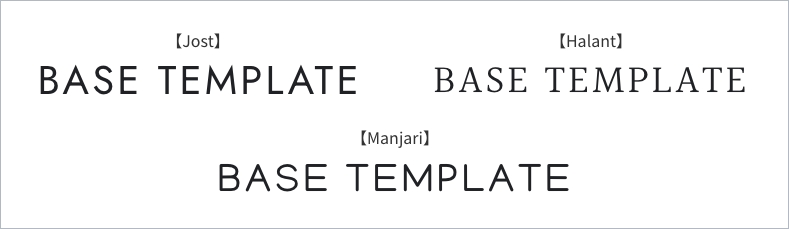
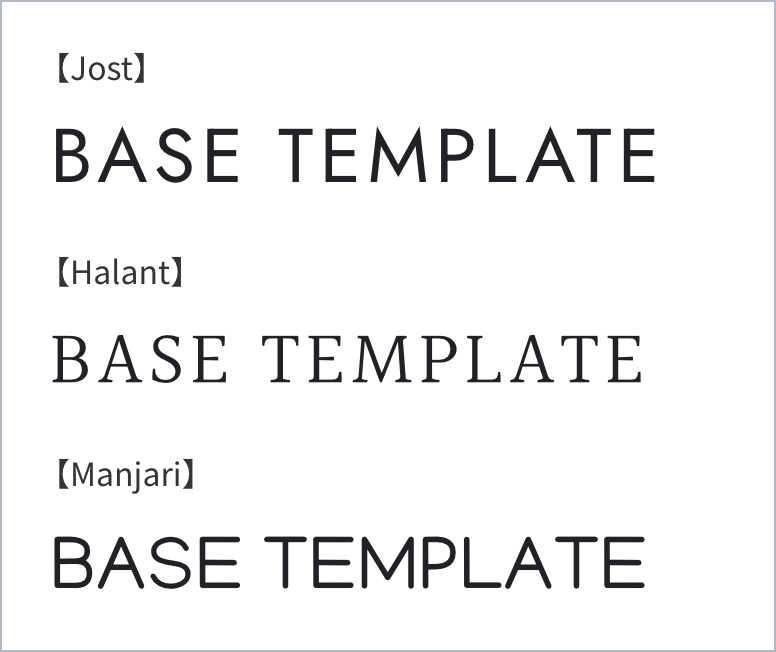
- ・英語フォント
-
フォントは3種類と、日本語に準ずるから選択できます。
- ・フォントサイズ
- 標準、小、大から選択できます。
- ・ロゴテキストサイズ
- PC・スマホごとにロゴテキストサイズを数字にて指定可能です。(小数点可)
- ・ロゴフォントカラー
- PC・スマホごとに指定可能です。
- ・ロゴ画像サイズ
- PC・スマホごとに標準、小、大から選択できます。
- ・タイトルの文字の太さ
- 標準、細、太から選択できます。




各カラー
- ・フォント通常カラー
- ページ全体の文字の色を選択できます。
- ・フォントアクセントカラー
- セール時の価格、%OFFのフォント・線色などアクセントとなるカラーです。
- ・フォントサブカラー
-
商品一覧の価格、BLOGの日付など、サブとなるカラーです。
※文字カラーより少し薄い色をオススメします。 - ・ボタンカラー
- ボタンのカラーを選択できます。
- ・ボタンフォントカラー
- ボタンのフォントカラーを選択できます。
- ・ボタンボーダーカラー
- ボタンのボーダーカラーを選択できます。
- ・ボタンホバー時のカラー
- ボタンホバー時のカラーを選択できます。
- ・ボタンホバー時のフォントカラー
- ボタンホバー時のフォントカラーを選択できます。
- ・ボタンホバー時のボーダーカラー
- ボタンホバー時のボーダーカラーを選択できます。
- ・カートに入れるボタンカラー
- カートに入れるボタンのカラーを選択できます。
- ・カートに入れるボタンフォントカラー
- ボタンのフォントカラーを選択できます。
- ・COMING SOONラベルフォントカラー
- 商品一覧の「COMING SOON」ラベルのフォントカラーを選択できます。
- ・COMING SOONラベル背景カラー
- 商品一覧の「COMING SOON」ラベルの背景カラーを選択できます。
- ・SOLDO OUTラベルフォントカラー
- 商品一覧の「SOLDO OUT」ラベルのフォントカラーを選択できます。
- ・SOLDO OUTラベル背景カラー
- 商品一覧の「SOLDO OUT」ラベルの背景カラーを選択できます。
- ・各ボックスフォントカラー
- デフォルトでグレーになっている箇所(トップお知らせ、ABOUTページのテキスト、ガイドなど)のフォントカラーを選択できます。
- ・各ボックス背景カラー
- デフォルトでグレーになっている箇所(トップお知らせ、ABOUTページのテキスト、ガイドなど)の背景カラーを選択できます。
各ページ表記名
以下各番号と同じ部分の色や表示が変更されます。
- ・HOMEの表記
- サイドナビの背景カラーを選択できます。
- ・ABOUTの表記
- ABOUTページへのリンクテキストや、ページタイトルを変更できます。
- ・カテゴリの表記
- カテゴリAppをインストールした場合に表示される、カテゴリページへのリンクテキストや、ページタイトルを変更できます。
- ・ブログの表記
- ブログAppをインストールした場合に表示される、ブログページへのリンクテキストや、ページタイトルを変更できます。
- ・ブログのサブ表記
- ブログAppをインストールした場合に表示される、ブログコンテンツのサブタイトルを変更できます。
- ・コミュニティの表記
- コミュニティAppをインストールした場合に表示される、コミュニティページへのリンクテキストを変更できます。
- ・メンバーシップの表記
- メンバーシップAppをインストールした場合に表示される、メニューのテキストを変更できます。
- ・CONTACTの表記
- CONTACTページへのリンクテキストや、ページタイトルを変更できます。
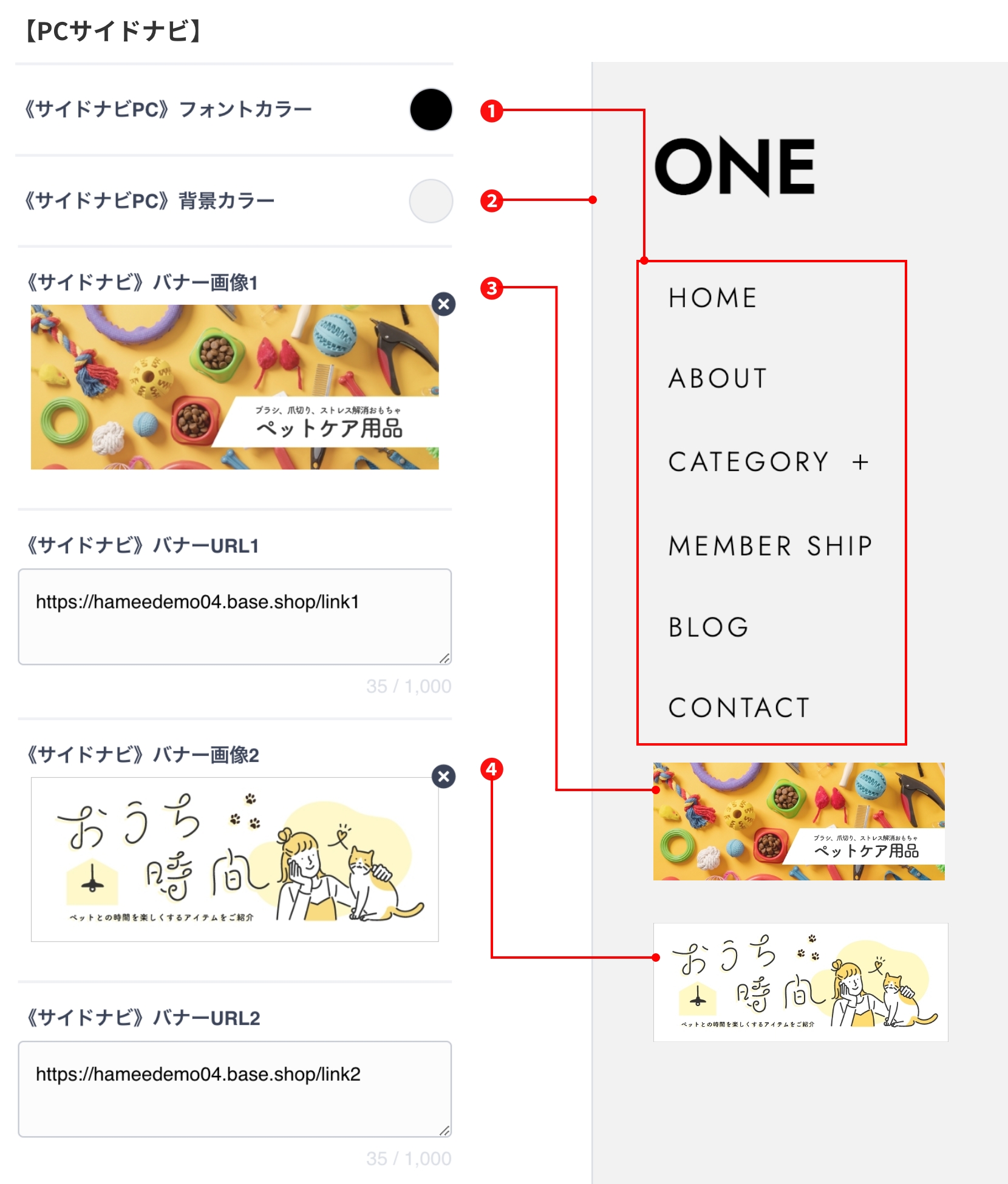
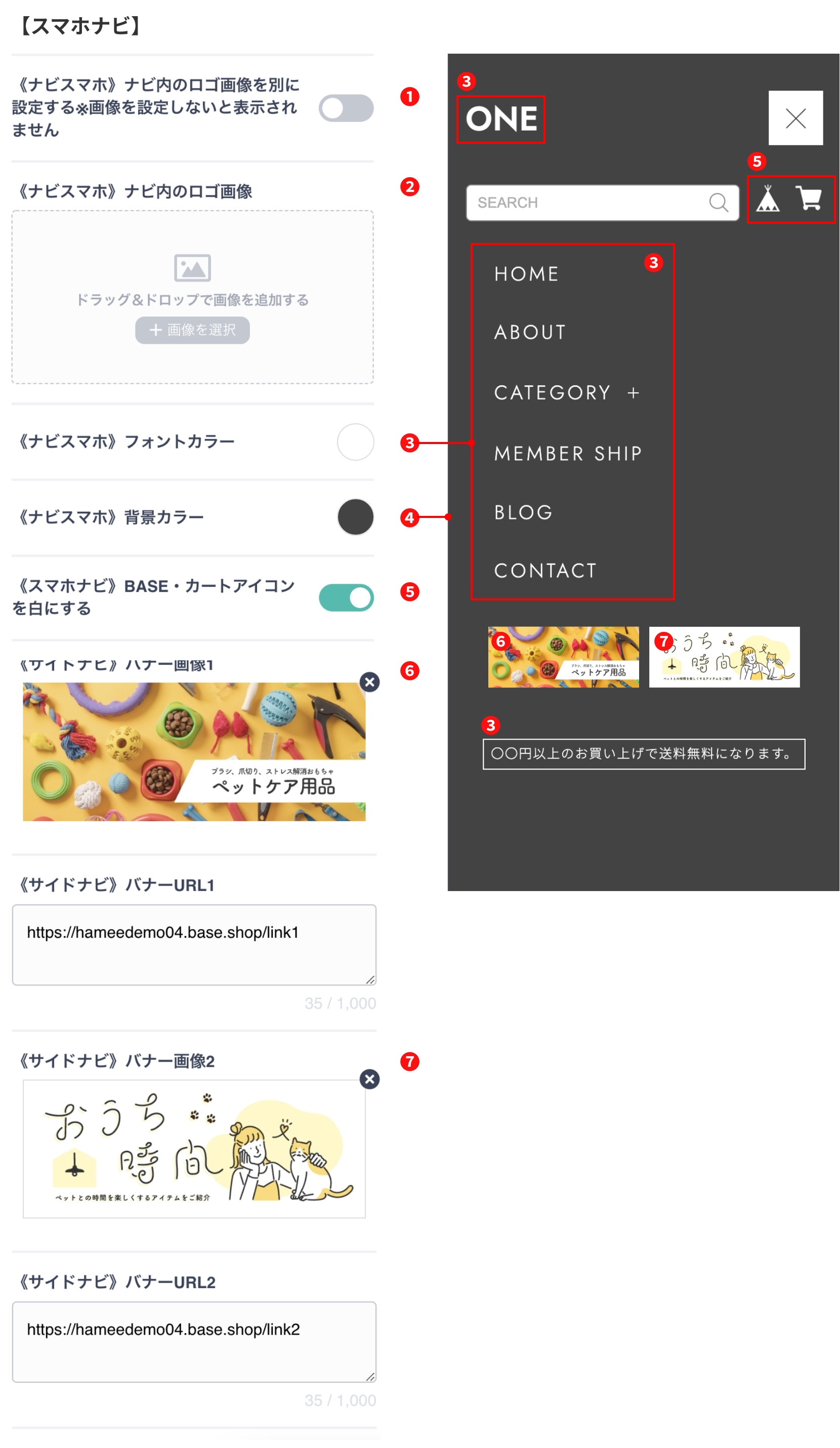
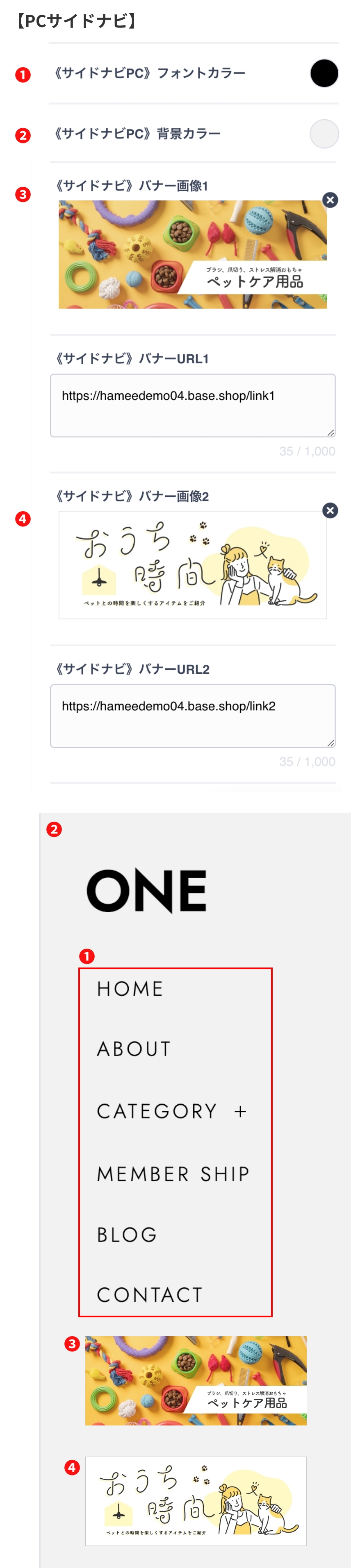
サイドナビ・スマホナビ
以下各番号と同じ部分の色や表示が変更されます。




- ・《PC》サイドナビフォントカラー
- サイドナビの背景カラーを選択できます。
- ・《PC》サイドナビ背景カラー
- サイドナビのフォントカラーを選択できます。
- ・《スマホ》ナビ内のロゴ画像
- スマホナビ内のロゴ画像を設定することができます。
- ・《スマホ》ナビフォントカラー
- スマホナビのフォントカラーを選択できます。
- ・《スマホ》ナビ背景カラー
- スマホナビの背景カラーを選択できます。
- ・《PC》《スマホ》BASE・カートアイコンを白にする
- PCはヘッダー、スマホはナビ内のBASE・カートアイコンを白にするか選択できます。
- ・バナー画像、バナーURL
-
サイドナビ・スマホナビに表示するバナー画像とバナーURLを各2つずつ入力できます。
■サイドバナー画像推奨サイズ:横400px以上
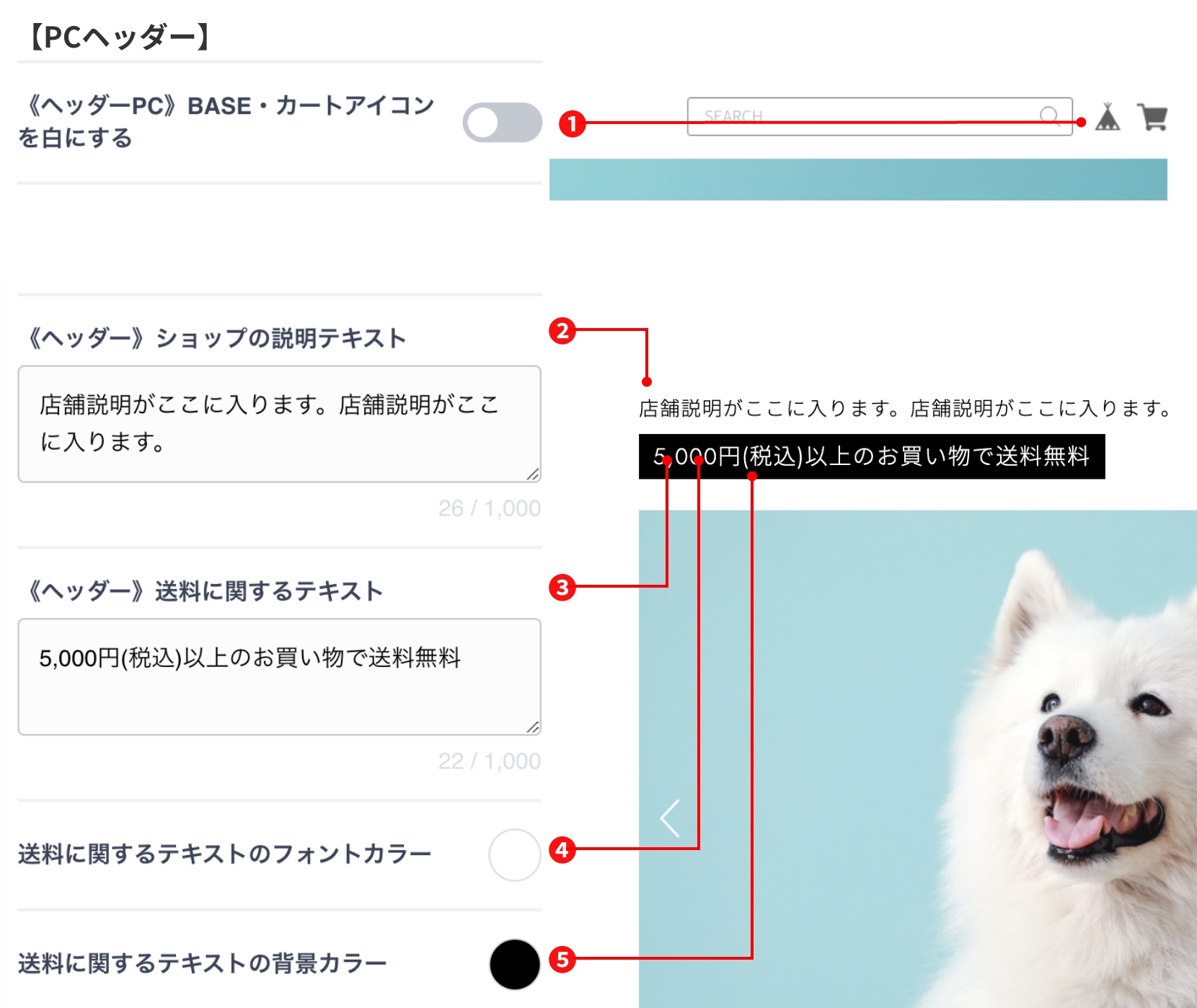
ヘッダー
以下各番号と同じ部分の色や表示が変更されます。




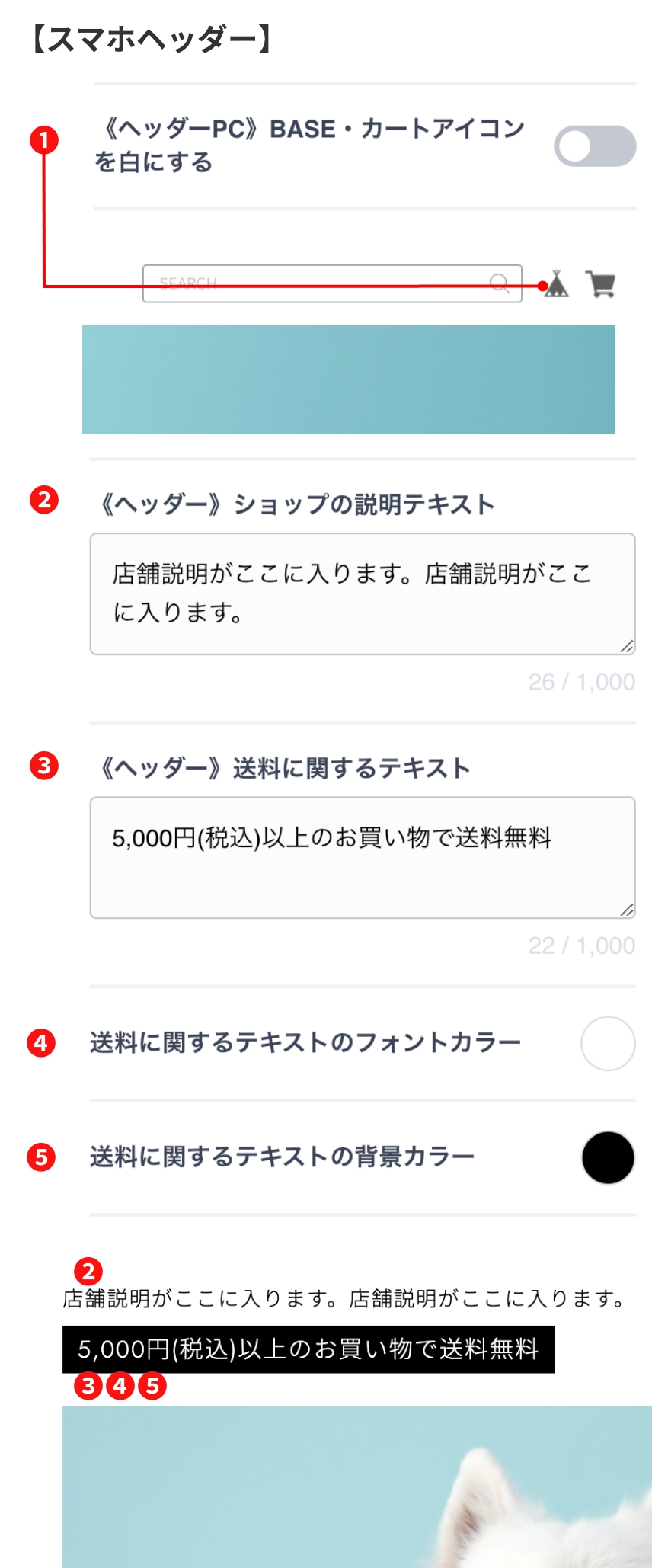
- ・《ヘッダーPC》BASE・カートアイコンを白にする
- PC時にヘッダーに表示するBASE・カートアイコンを白にするか選択できます。
- ・ショップの説明テキスト
- ヘッダーに表示するテキストを入力できます。
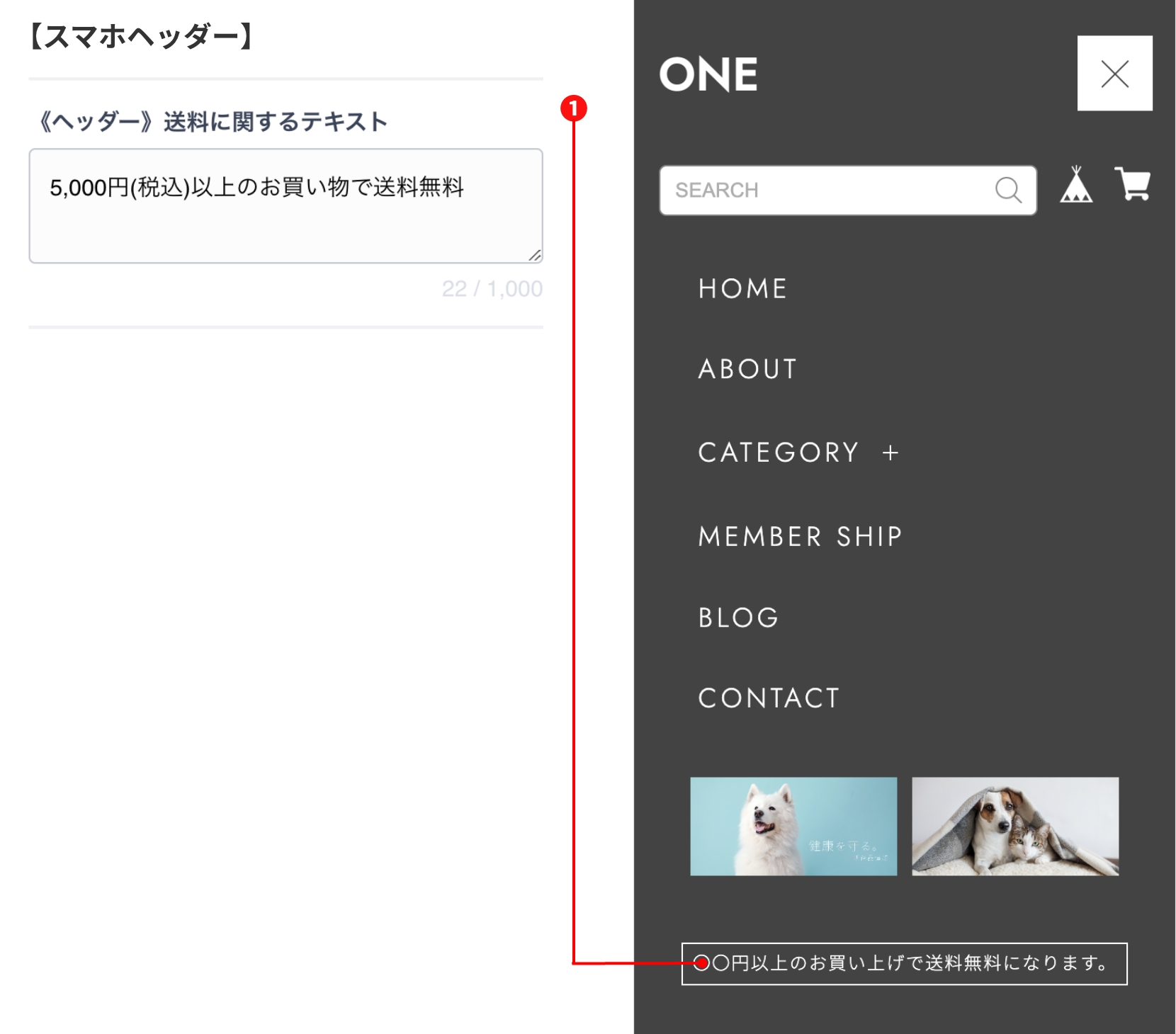
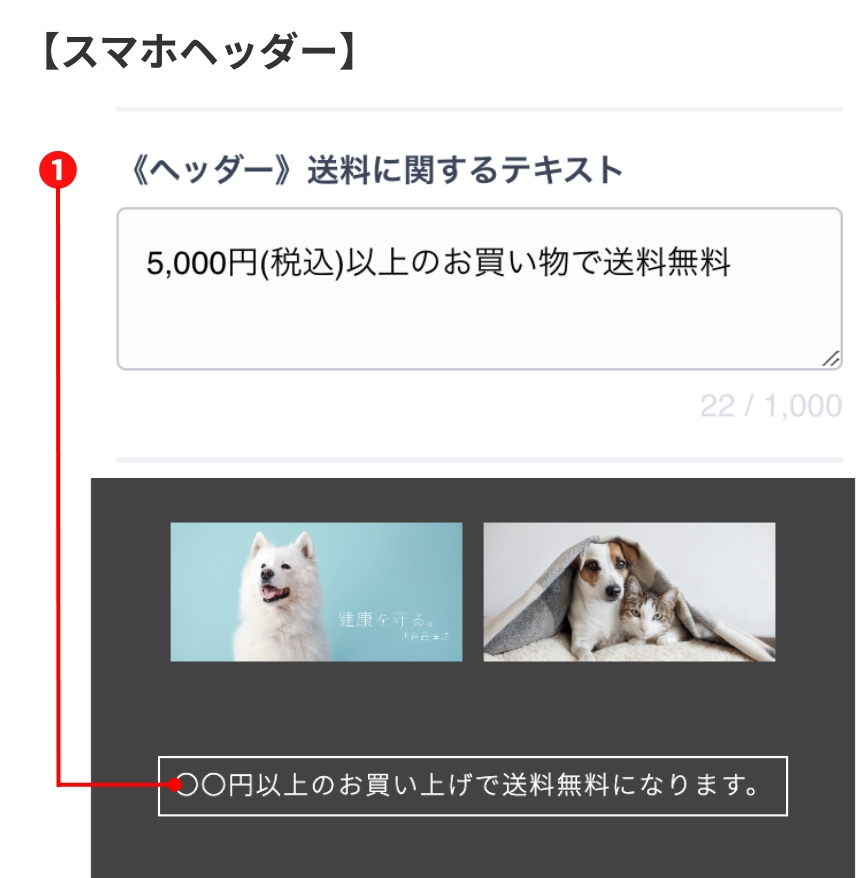
- ・送料に関するテキスト
- ヘッダーに表示する送料に関するテキストを入力できます。
- ・送料に関するテキストのフォントカラー
- ヘッダーに表示する送料に関するテキストのフォントカラーを選択できます。
- ・送料に関するテキストの背景カラー
- ヘッダーに表示する送料に関するテキストの背景カラーを選択できます。
スライダー


- ・スライダーを自動再生にする
- スライダーを自動再生にすることができます。
- ・スライダー画像
-
スライド画像は5枚まで設定することができ、リンクを付けることもできます。
登録した画像はサムネイルとしても表示されます。
PC用画像と、SP用画像で分けて登録が出来るので、PCは横長、SPは縦長の画像をオススメいたします。
画像はPCはPC、スマホはスマホで全て同じサイズで合わせて作成してください。デザイン崩れにつながります。
例)1枚目のPC画像を1550x740pxで作成した場合、2枚目のPC画像も1550x740pxで作成してください。
■スライダー画像推奨サイズ
PC:横1500px以上
スマホ:横750px以上
TOP
- ・お知らせ
- -お知らせタイトル
お知らせタイトルを変更できます。


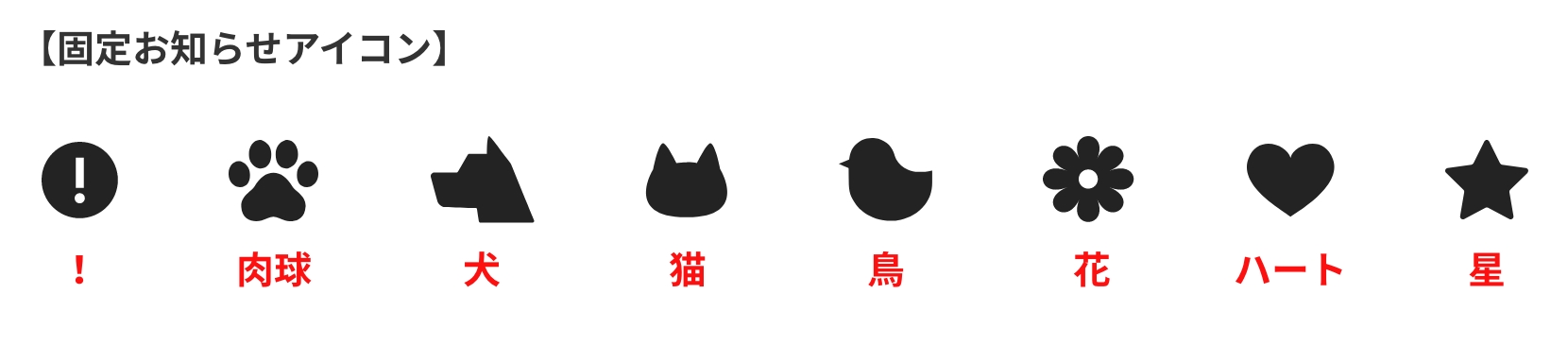
-固定お知らせアイコンを変更する
固定お知らせのアイコンを8種類の中から変更できます。
-お知らせを手動で登録する(デフォルトは最新のブログ記事が出力されます)
手動または自動出力を選択できます。
記事の固定をすると固定した記事が一番上に表示されます。
最大3件表示されます。
※Appsページから「Blog App」をインストールする必要があります。 - ・ピックアップ
- -ピックアップを表示する
ピックアップコンテンツを表示するか選択できます。
-ピックアップタイトル
ピックアップタイトルを変更できます。
-ピックアップサブタイトル ピックアップサブタイトルを変更できます。
-ピックアップ画像・リンク
バナー画像とバナーリンクを各4つずつ登録できます。
■バナー画像推奨サイズ:横750px以上 - ・ランキング
- -ランキングを表示する
ランキングコンテンツを表示するか選択できます。
-ランキングタイトル
ランキングタイトルを変更できます。
-ランキングサブタイトル ランキングサブタイトルを変更できます。
-ランキング画像・商品名・価格・リンク
ランキング商品の画像・商品名・価格・リンクを4位まで登録できます。各ランキング情報は手動で入力になります。
■ランキング画像推奨サイズ:横400px以上 - ・商品一覧
- -商品一覧を表示する
商品一覧コンテンツを表示するか選択できます。
-商品一覧タイトル
商品一覧タイトルを変更できます。
-商品一覧サブタイトル 商品一覧サブタイトルを変更できます。 - ・お得商品
- -お得商品を表示する
お得商品コンテンツを表示するか選択できます。
-お得商品タイトル
商品一覧タイトルを変更できます。
-お得商品サブタイトル
お得商品サブタイトルを変更できます。
-お得商品カテゴリ・リンク
お得商品のカテゴリ・リンク画像・商品名・価格・リンクを各4つまで登録できます。 - ・特集
- -特集を表示する
特集コンテンツを表示するか選択できます。
-特集タイトル
特集タイトルを変更できます。
-特集サブタイトル
特集サブタイトルを変更できます。
-特集画像・リンク
特集の画像・リンクを各6つまで登録できます。
■特集画像推奨サイズ:横450px以上 - ・ブログ
- -ブログ一覧を表示する
ブログ一覧コンテンツを表示するか選択できます。
ブログは最新順に4件表示されます。
※Appsページから「Blog App」をインストールする必要があります。
■ブログ内画像推奨サイズ:横1000px以上
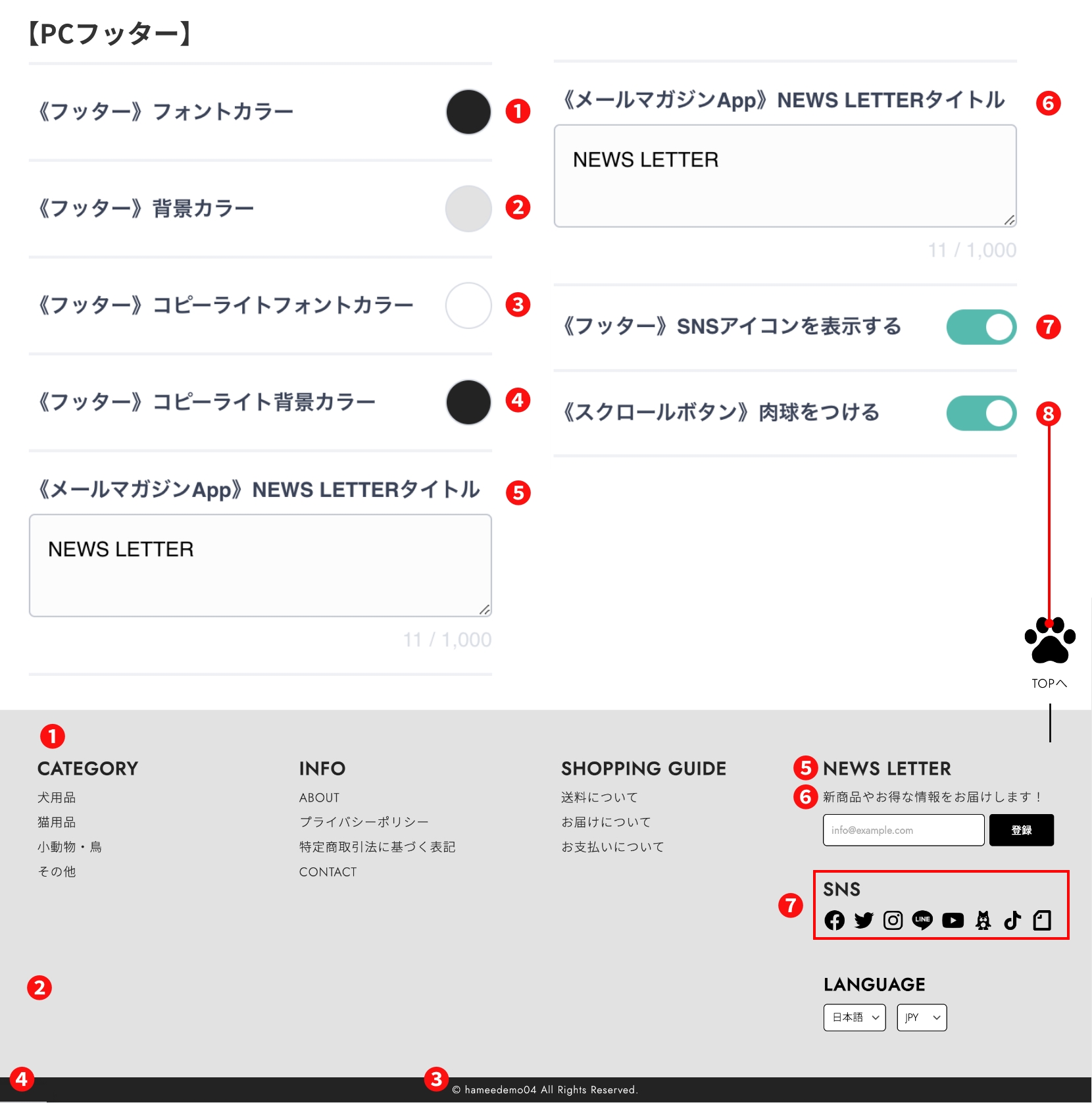
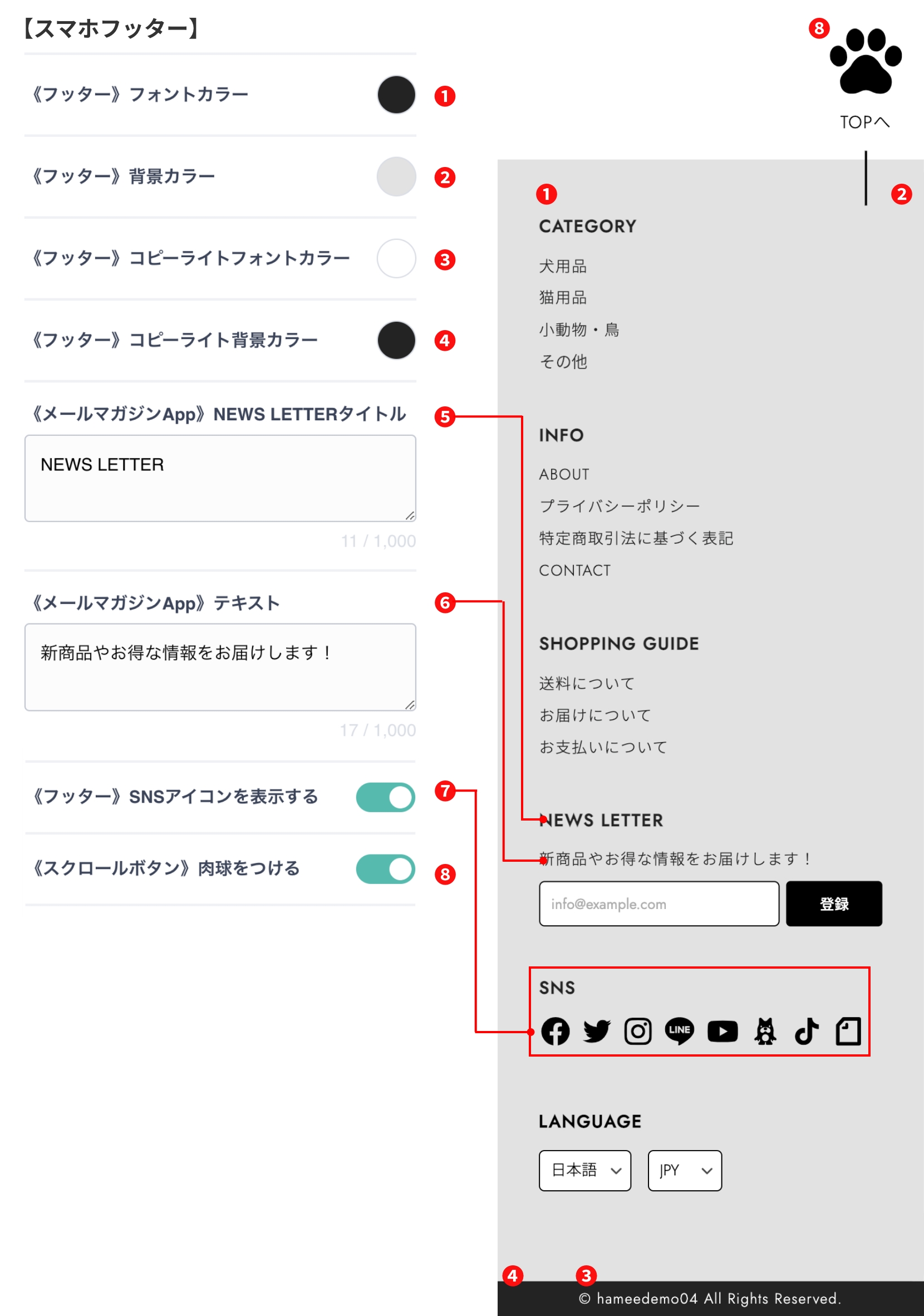
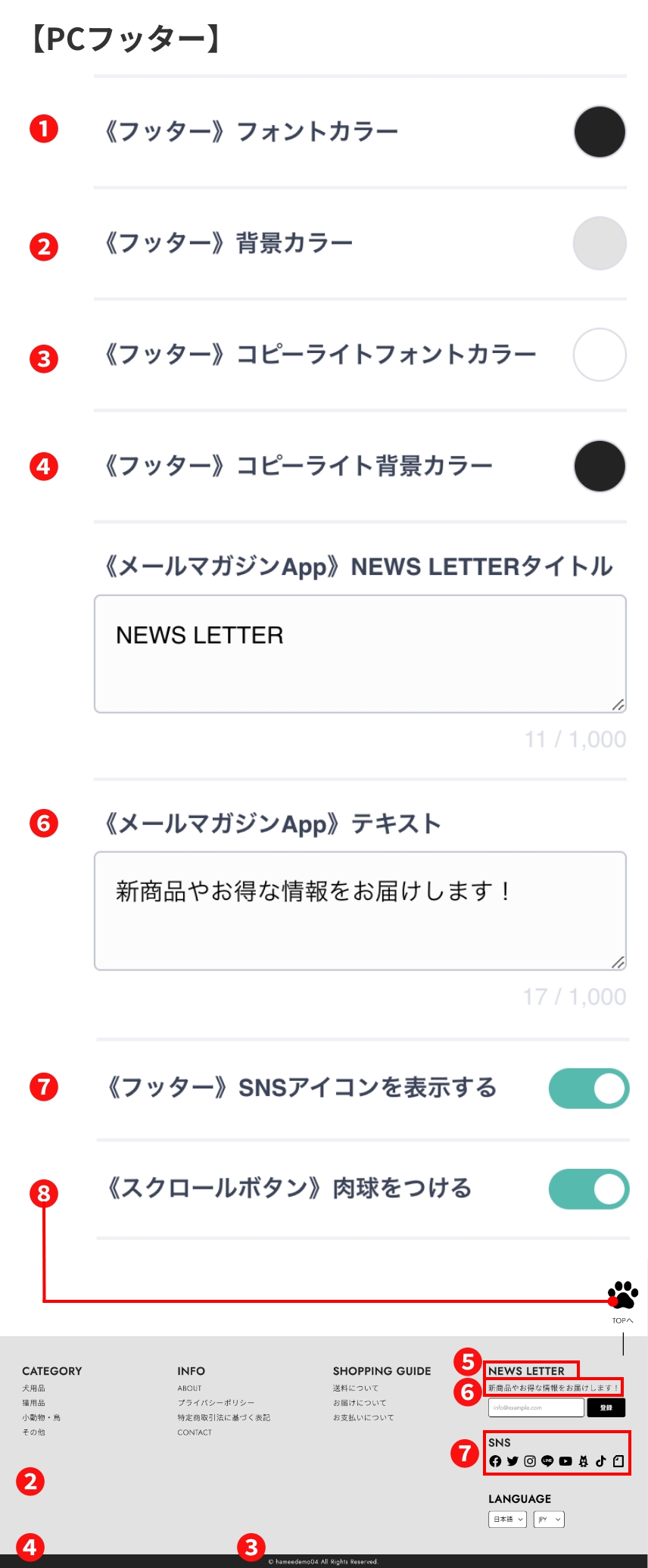
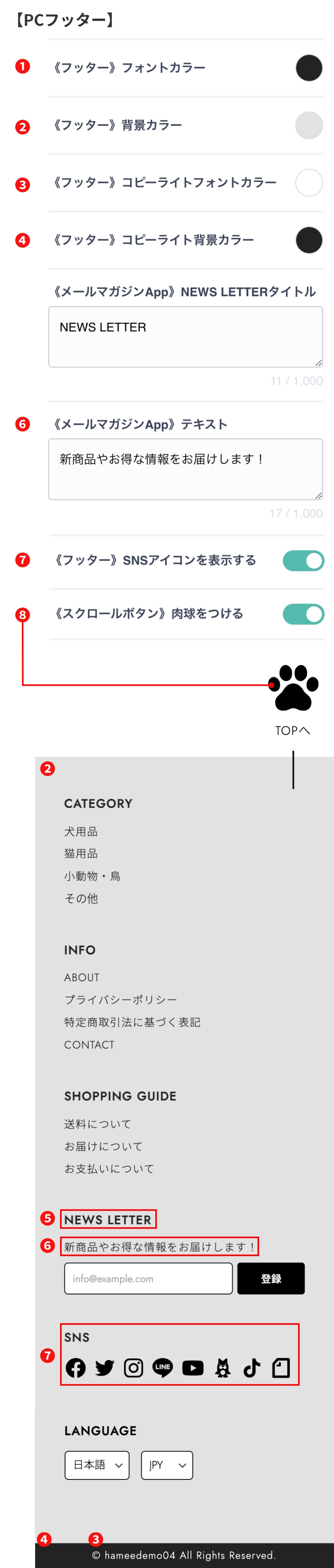
フッター






- ・《フッター》フォントカラー
- フッターのフォントカラーを選択できます。
- ・《フッター》背景カラー
- フッターの背景カラーを選択できます。
- ・《フッター》コピーライトフォントカラー
- フッターのコピーライトのフォントカラーを選択できます。
- ・《フッター》コピーライト背景カラー
- フッターのコピーライトの背景カラーを選択できます。
- ・《メールマガジンApp》NEWS LETTERタイトル
-
メールマガジンAppをインストールしていただくと、フッターにメルマガ登録フォームが表示されます。
NEWS LETTERタイトルを入力することができます。 - ・《メールマガジンApp》テキスト
-
メールマガジンAppをインストールしていただくと、フッターにメルマガ登録フォームが表示されます。
NEWS LETTERタイトルの下に文章を入力することができます。 - ・《フッター》SNSアイコンを表示する
- フッター内のSNSアイコンを表示するかを選択できます。
- ・《フッター》SNSアイコンカラー
- フッター内のSNSアイコンのカラーを選択できます。
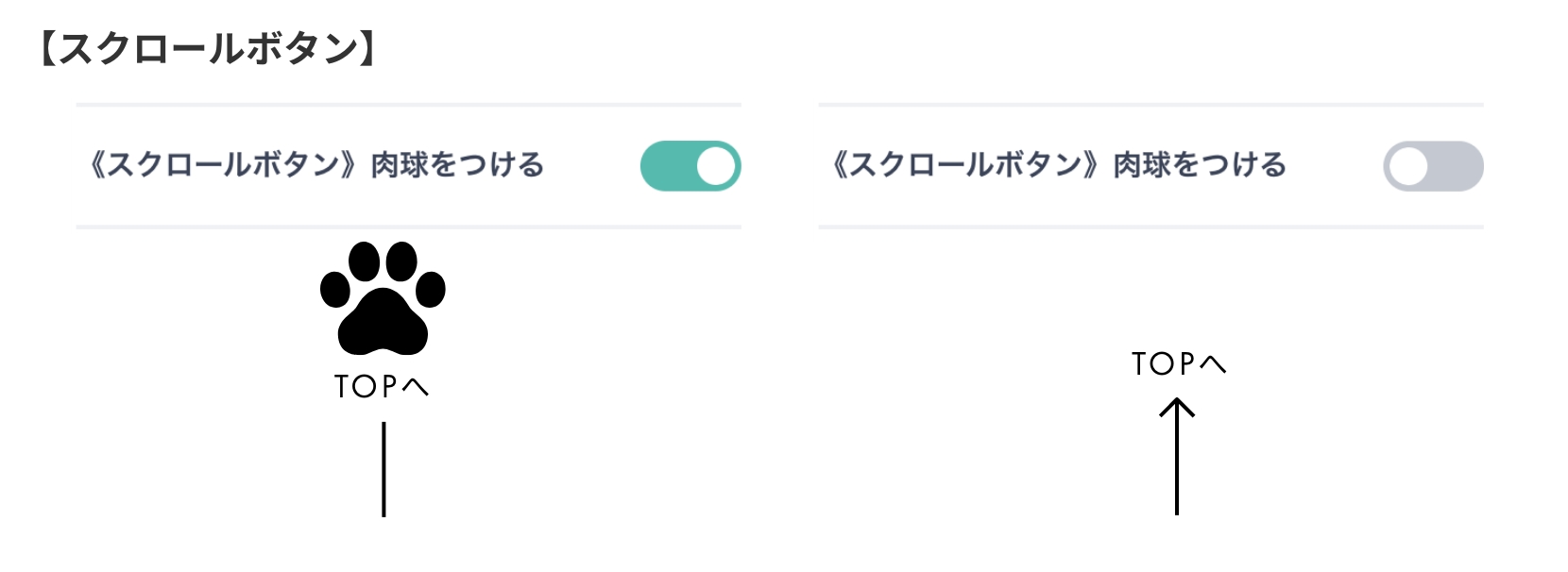
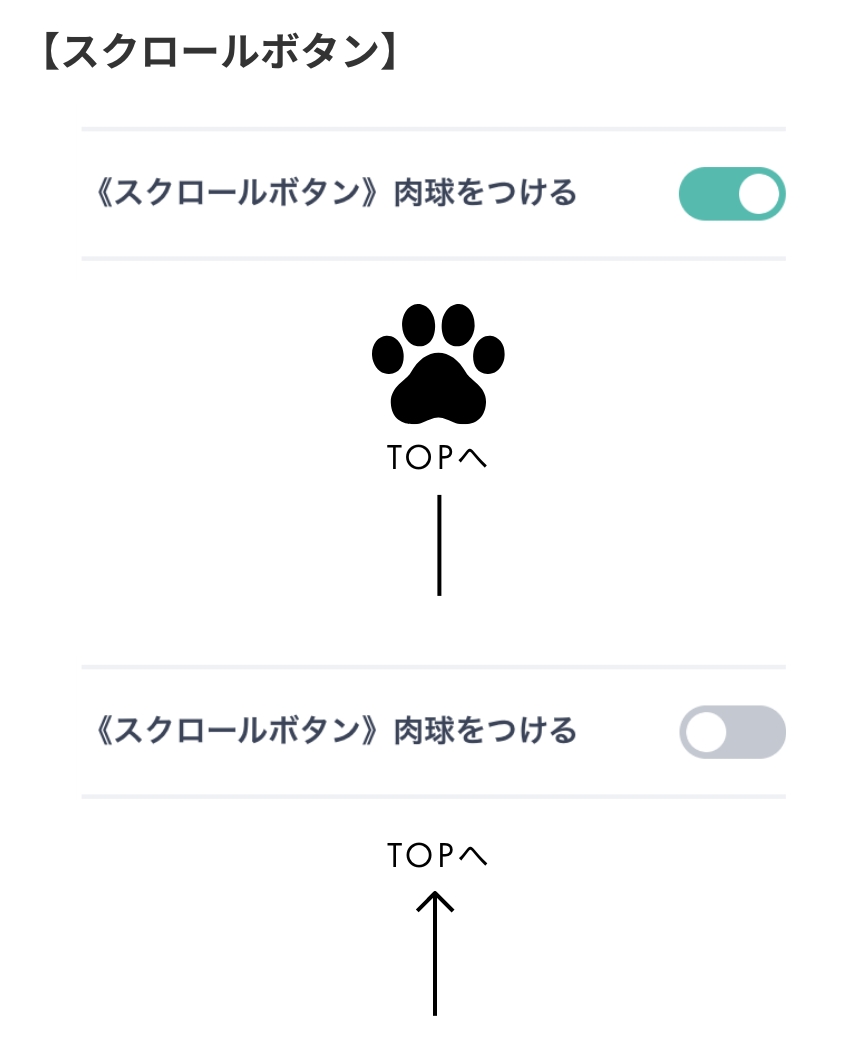
- ・《スクロールボタン》肉球をつける
- ページ上部にスクロールするボタンに、肉球マークをつけるかを選択できます。
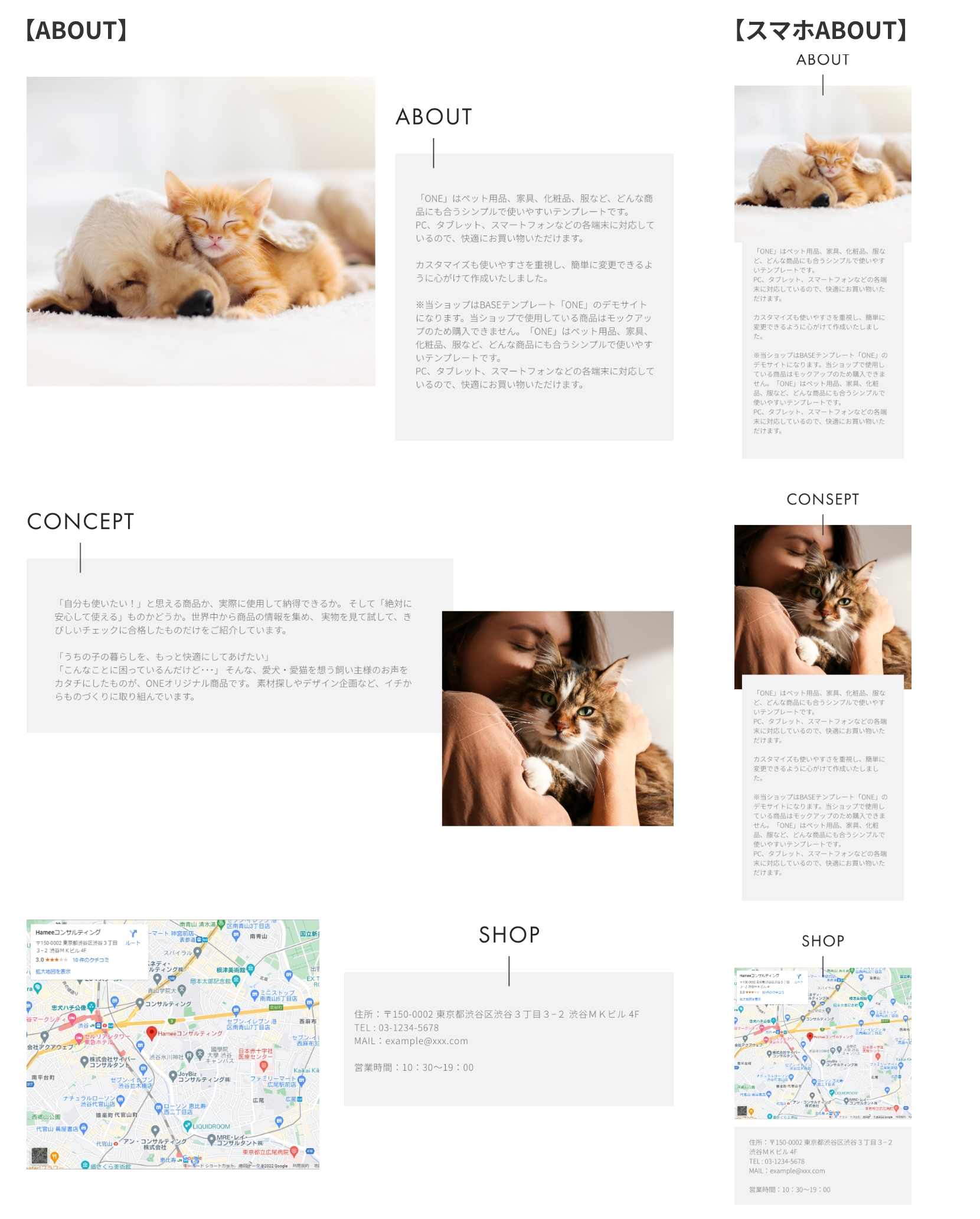
ABOUT

- ・ABOUT画像、ABOUTタイトル
-
ABOUTページの上から1番目のコンテンツを内容設置できます。
テキストは、ショップ設定>ショップの説明の内容が表示されます。
■ABOUT画像推奨サイズ:横750px × 縦670px - ・CONCEPT画像、CONCEPTタイトル、CONCEPTテキスト
-
ABOUTページの上から2番目のコンテンツを設置できます。
■CONCEPT画像推奨サイズ::横750px × 縦670px - ・店舗情報を掲載する
- 店舗情報コンテンツを表示するか選択できます。
- ・店舗情報タイトル
- 店舗情報タイトルを変更できます(デフォルト:SHOP)
- ・店舗情報テキスト
- 店舗情報を入力できます。
- ・店舗地図(iframeタグ)
-
GoogleMapを設定することが出来ます。
GoogleMapで住所を検索していただき、該当店舗の「共有」→「地図を埋め込む」→「HTMLをコピー」をクリックし、コピーした内容を貼り保存してください。
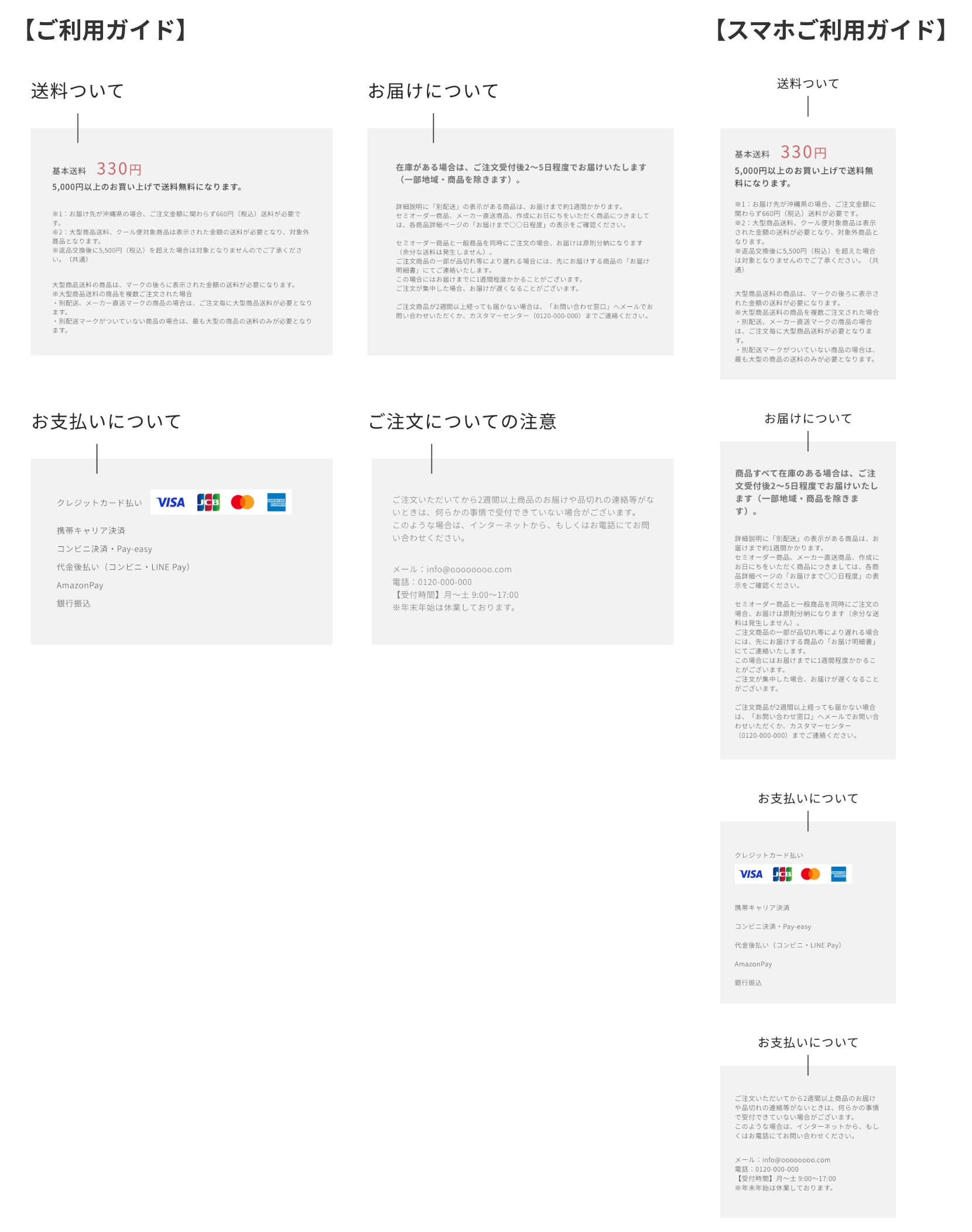
ご利用ガイド
ABOUTページ、商品詳細ページ下部に表示されるご利用ガイドの内容を登録できます。
それぞれのタイトルが未入力の場合、そのコンテンツは表示されません。

- ・ご利用ガイドタイトル1
- ご利用ガイドブロック1つ目のタイトルを変更できます。(デフォルト:送料について)
- ・送料設定
-
送料価格前の表記を【基本送料・地域別送料・全国送料無料】からお選びいただけます。
全国送料無料をお選びいただく場合は、後述の送料価格を削除していただくことで、全国送料無料の文字を強調することができます。 - ・送料価格
- ご利用ガイドブロック1つ目の送料価格を入力できます。
- ・円の後に「~」を付ける
-
送料価格の円の後に「~」を付けることで【地域別送料500円~】といった表記ができます。
送料価格を削除した場合は表示されません。 - ・ご利用ガイドテキスト1-1・1-2
- ご利用ガイドブロック1つ目のテキストを2つ入力できます。
- ・ご利用ガイドタイトル2
- ご利用ガイドブロック2つ目のタイトルを変更できます。(デフォルト:お届けについて)
- ・ご利用ガイドテキスト2-1・2-2
- ご利用ガイドブロック2つ目のテキストを2つ入力できます。
- ・ご利用ガイドタイトル3
- ご利用ガイドブロック3つ目のタイトルを変更できます。(デフォルト:お支払いについて)
- ・クレジット表記を表示する
- クレジットカードを使える場合は、クレジットカード使用可能の表記表示を選択できます。
- ・ご利用ガイドテキスト3
- ご利用ガイドブロック3つ目のテキストを入力できます。
- ・ご利用ガイドタイトル4
- ご利用ガイドブロック3つ目のタイトルを変更できます。(デフォルト:ご注文についての注意)
- ・ご利用ガイドテキスト4
- ご利用ガイドブロック4つ目のテキストを入力できます。
その他
よくある質問
- Q
カテゴリやブログがメニューに表示されないのですが…。
- A
カテゴリ管理AppsやBlogAppsを入れてください。対応のAppsを入れることで初めて表示される項目がありますのでまずは各Appsをご確認ください。
- Q
デザイン設定で文章を改行するにはどうすればよいでしょうか。
- A
<br>タグを入れていただくことで改行が出来ます。
商品説明やblogなど、BASEの編集画面ではタグを入れなくてもそのまま改行できます。
例)
全国一律送料500円<br>
離島は1,000円になります。 - Q
BASEアプリで見た時にデザインが反映されません。
- A
デザインテーマはWEBブラウザ専用になります。
BASEアプリで表示する場合、BASEが用意したアプリのデザインで表示されます。 - Q
フリースペースに画像を表示したいのでHTMLを教えてください。
- A
申し訳ございませんが、HTMLを使用したデザイン作成方法などについてはお答え致しかねます。
予めご了承くださいませ。 - Q
対応Apps以外のAppsは使えますか?
- A
はい、お使いいただけます。
対応Appsはショップの表示に影響のあるAppsの一覧ですので、その他のAppsは全てご利用いただけます。 - Q
ページ追加Appsが使えないのですが…。
- A
「ページ追加 App」については、オフィシャルテーマのみが対象となっております。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。オフィシャルテーマをご利用ください。 - Q
登録する画像の推奨サイズを教えてください。
- A
PCサイドバナー・スマホメニュー内バナー:横400px以上
PCスライダー画像:横1500px以上
スマホスライダー画像:横750px以上
ピックアップバナー:横750px以上
特集バナー:横450px以上
ランキング画像:横400px以上
ABOUT画像:横750px × 縦670px
ブログ内画像:横1000px以上
対応Apps
※ショップの表示に影響のあるAppsの一覧です。その他のAppsは全てご利用いただけます。
| メンバーシップ | 〇 対応しています |
|---|---|
| メッセージ | 〇 対応しています |
| カテゴリ管理 | 〇 対応しています |
| 送料詳細設定 | 〇 対応しています |
| BASEロゴ非表示 | 〇 対応しています |
| デジタルコンテンツ | 〇 対応しています |
| 英語・外貨対応 | 〇 対応しています |
| Blog | 〇 対応しています |
| ラベル | 〇 対応しています |
| 商品検索 | 〇 対応しています |
| 定期便 | 〇 対応しています |
| レビュー | 〇 対応しています |
| セール | 〇 対応しています |
| 販売期間設定 | 〇 対応しています |
| 予約販売 | 〇 対応しています |
| 抽選販売 | 〇 対応しています |
| 商品説明カスタム | 〇 対応しています |
| 商品オプション | 〇 対応しています |
| コミュニティ | 〇 対応しています |
| テイクアウト | 〇 対応しています |
| お知らせバナー | 〇 対応しています |
| メールマガジン | 〇 対応しています |
| 再入荷自動通知 | 〇 対応しています |
| 年齢制限 | 〇 対応しています |